250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- ngrok
- linux
- nodejs
- python
- React
- macbook
- fastapi
- deploy
- Spring
- 500
- webhook
- javascript
- Express
- Jenkins
- Github Actions
- TypeScript
- MUI
- error
- MongoDB
- Troubleshooting
- EC2
- AWS
- AWS EC2
- github
- axios
- Java
- docker
- js
- springboot
- RDS
Archives
- Today
- Total
BEAT A SHOTGUN
[TROUBLESHOOTING] AXIOS 400 ERROR - Required request parameter 'user' for method parameter type Long is not present 본문
TROUBLESHOOTING
[TROUBLESHOOTING] AXIOS 400 ERROR - Required request parameter 'user' for method parameter type Long is not present
thovy 2022. 9. 7. 10:49728x90
반응형
SMALL
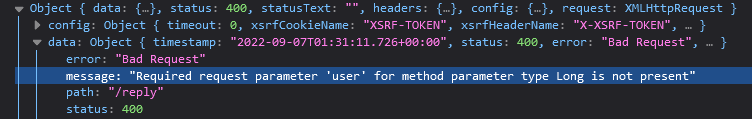
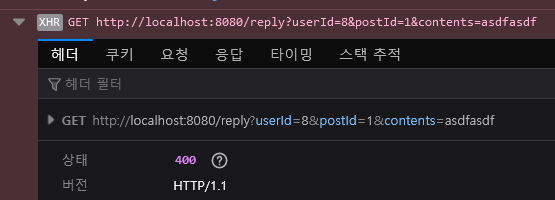
ERROR ❌
// FE
function replySubmit(){
axios.get('http://localhost:8080/reply', {
params:{
userId:8,
postId:1,
contents:replyContent
}
})
.catch(function(error){
...// BE
@GetMapping("/reply")
public ReplyDTO writeReply(
@RequestParam(value = "user") Long userId,
@RequestParam(value = "post") Long postId,
@RequestParam(value = "contents") String contents){
return replyService.writeReply(userId,postId, contents);
}GET 메서드를 이용해 댓글 기능을 만들려고 했다.
userId 와 postId 를 임의로 넣어놓고 통신이 되는지 넣어봤는데,

)

허에에엥??????
userId 에 userId 를 넣는데 왜 user 가 없다하지????
해결 ✅
// FE
function replySubmit(){
axios.get('http://localhost:8080/reply', {
params:{
user:8,
post:1,
contents:replyContent
}
})
.catch(function(error){
...FE 에서 userId 를 user 로 바꾸고, postId 를 post로 바꾸면 된다.
BE 에서 user와 post 로 value 를 설정해놓고 저따위로 보내니 될리가..
친절한 에러메세지를 보면서도 깨닫지 못한 나, 반성해!
생각해보면 댓글 가져오기를 userId 로 가져오고 있으니. 내가 저렇게 보낸 것도 이해가 되기도 한다. 하지만 댕청했다는 건 변하지 않아.
끝!
항상 댕청해지지 않도록 조심하자!

728x90
반응형
LIST
'TROUBLESHOOTING' 카테고리의 다른 글
| [TROUBLESHOOTING] AXIOS Infinite loop error (0) | 2022.09.14 |
|---|---|
| [TROUBLESHOOTING] REACT map 함수로 감싸진 'ONCLICK' METHOD 가 페이지 렌더링 시 실행되는 에러 (0) | 2022.09.07 |
| REACT AXIOS POST ERROR - 500 (0) | 2022.08.23 |
| React axios error - Request aborted AxiosError ECONNABORTED (1) | 2022.08.22 |
| selenium AttributeError 'Webdriver' object has no attribute 'find_element_by_id' (0) | 2022.07.08 |
Comments
