| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- macbook
- EC2
- TypeScript
- github
- fastapi
- Jenkins
- Troubleshooting
- springboot
- 500
- js
- Express
- Spring
- linux
- MUI
- python
- React
- MongoDB
- RDS
- Github Actions
- javascript
- Java
- webhook
- deploy
- error
- axios
- AWS EC2
- ngrok
- docker
- AWS
- nodejs
- Today
- Total
BEAT A SHOTGUN
[TROUBLESHOOTING] AXIOS Infinite loop error 본문
ERROR ❌
axios.get 를 이용해 DB에 있는 게시글 데이터를 프론트에 출력하려고 했다.
에러 메세지가 표시되는 것은 아니지만

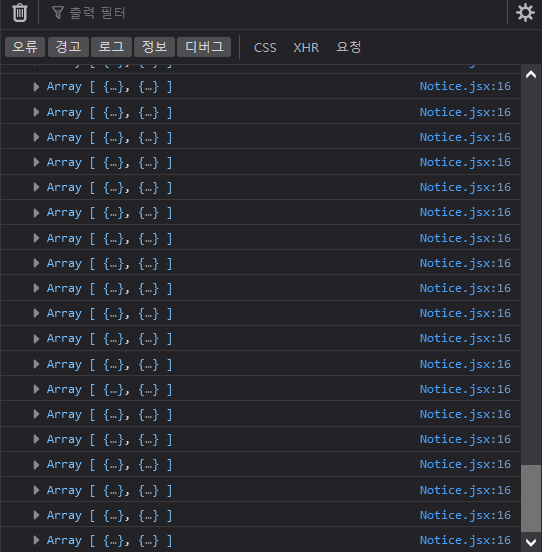
계속해서 함수를 호출하는 지 계속해서 게시글이 console 에 호출되었다.
어? 왜 계속 찍지??
하지만 생각해보면 내가 아무것도 설정해놓지 않고 get 메서드 만을 적어놓았기 때문에 당연히 페이지가 열려있는 동안에는 계속해서 호출시키는 것 같았다.
절반의 해결 ✅
deps 를 지정하지 않아서 그런 것 같으니
[] 를 useEffect 함수 마지막에 넣어줬다.
// FE
useEffect(()=>{
const getReplies = async () =>{
const {
data: {
data: {reply},
},
} = await axios.get('http://localhost:8080/reply/post/1')
.then((response)=>{
setReply(response.data)
console.log(reply);
});
setReply(reply);
setIsLoading(false);
}
getReplies();
}, []) // 수정한 부분 `[]` 추가그런데 문제가 있다.
이렇게 되면 마운트가 될 때에만 useEffect 가 작동하기 때문에, 처음 렌더링 될 때에만 한 번 작동하고,
우리가 흔히 보는 것처럼 reply 를 작성하면 그 즉시 댓글창에 새로 작성된 reply가 추가된 댓글창을 출력하는 형태로 작동하지 않는다. 즉, 새로 추가된 댓글은 페이지가 새로 렌더링될 때 그 때 출력된다.
절반 + 절반의 해결 ✅
그래서 deps 에 reply 를 추가했다.
// FE
useEffect(()=>{
const getReplies = async () =>{
const {
data: {
data: {reply},
},
} = await axios.get('http://localhost:8080/reply/post/1')
.then((response)=>{
setReply(response.data)
console.log(reply);
});
setReply(reply);
setIsLoading(false);
}
getReplies();
}, [reply])그러면 댓글은 새로 작성하는 즉시 댓글창에 추가되어 출력되지만, 또다시 무한......😔
그래서 다른 방식을 사용하기로 했다! ✅
'REPLY' 를 가져오는 GET 메서드를 바로 useEffect로 사용하지 않고, 함수로 만들어놓고 useEffect 로 불러보자!
두둥!
번뜩하는 생각과 함께 떠올랐다.
그리고 찾아냈다. 구글과 함께라면 못 할 게 없지!
// FE
const getReplies = async () =>{
axios.get(`/reply/post/${id}`)
.then(
...
}
// useEffect 함수를 이용해 getReplies 를 불러온다.
useEffect(()=>{
getReplies();
},[])
// 그리고 reply 를 submit 할 때마다 getReplies 함수를 호출해 새로고침한다.
function replySubmit(){
axios.get(
...
.then(()=>{
getReplies();
})
}끝
정공법으로 무한로딩을 해결하지는 않았지만, 어찌됐든 페이지가 계속 돌아가지는 않는다!
이 방법이 좀 애매한 게, 이렇게 하는 게 맞는 거 같기도 하고, 편법인 거 같기도 하고...
내가 기본이 안 되어있으니 참..
참고
https://velog.io/@tjehdgur1500/useEffect-%EB%AC%B4%ED%95%9C%EB%A3%A8%ED%94%84
https://stackoverflow.com/questions/61905241/infinite-loop-on-axios-call-react
