250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- docker
- nodejs
- EC2
- MUI
- 500
- Java
- Spring
- Jenkins
- Express
- Github Actions
- javascript
- axios
- linux
- fastapi
- deploy
- ngrok
- MongoDB
- RDS
- github
- TypeScript
- Troubleshooting
- AWS EC2
- js
- python
- AWS
- macbook
- React
- webhook
- error
- springboot
Archives
- Today
- Total
BEAT A SHOTGUN
React axios error - Request aborted AxiosError ECONNABORTED 본문
TROUBLESHOOTING
React axios error - Request aborted AxiosError ECONNABORTED
thovy 2022. 8. 22. 01:15728x90
반응형
SMALL
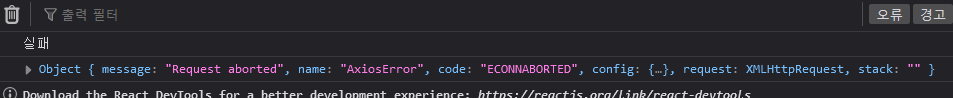
ERROR ❌

Object { message: "Request aborted", name: "AxiosError", code: "ECONNABORTED", config: {…}, request: XMLHttpRequest, stack: "" }라는 오류가 떴다.
CODE
// Front
const [id, setId] = useState("");
const [title, setTitle] = useState("");
function testSubmit(){
axios.get('http://localhost:8080/test/creat',{
params:{
id:id,
title:title
}
})
.catch(function(error){
console.log("실패");
console.log(error);
})
};
<input type="text" className="id" onChange={(e)=>{setId(e.target.value);}}/>
<input type="text" className="title" onChange={(e)=>{setTitle(e.target.value);}}/>
<button className="registerButton" onClick={()=>testSubmit()}>Submit</button>// back
@GetMapping("/test/creat")
public void testCreat(@RequestParam String id, @RequestParam String title){
System.out.println(id);
System.out.println(title);
}나는 프론트(jsx파일)와 백(java파일) 의 연결상태를 확인하기 위해서 프론트에 input 을 두 개 만들고, useState 로 각각 저장한 다음 Submit 버튼으로 인텔리제이의 콘솔창에 출력되도록 코드를 짰었다.
왜 안 돼?
그런데
실패
Object { message: "Request aborted", name: "AxiosError", code: "ECONNABORTED", config: {…}, request: XMLHttpRequest, stack: "" }프론트인 웹 브라우저 콘솔에만 이 내용이 출력되고, 인텔리제이에서는 어떠한 반응도 없었다.
왜 문제인지 전혀 모르겠다.
해결 ✅
button 에 타입을 지정해준다.
❌ <button className="registerButton" onClick={()=>testSubmit()}>Submit</button>⭕ <button type="button" className="registerButton" onClick={()=>testSubmit()}>Submit</button>그러면 기가막히게 작동한다.
왜인지는 모른다. 고수들도 모르더라.
참고: stackoverflow
axios github issue
누군가 내 블로그 글과 같은 에러가 난다고 axios github 에 질문을 남겨주셨다. 이제 axios 사람들이 알았으니 이제 꾸준히 추적하다보면 원인을 알 수 있을 것 같다. 기웃거려보자
728x90
반응형
LIST
'TROUBLESHOOTING' 카테고리의 다른 글
Comments
