| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- deploy
- 500
- MUI
- javascript
- Java
- webhook
- EC2
- Troubleshooting
- js
- nodejs
- axios
- springboot
- python
- Express
- linux
- error
- fastapi
- docker
- ngrok
- AWS EC2
- MongoDB
- Jenkins
- AWS
- TypeScript
- RDS
- github
- Spring
- macbook
- Github Actions
- React
- Today
- Total
BEAT A SHOTGUN
[FastAPI] main 에 때려박은 user 관련 API 분리하기(feat. FastAPI 공식 Docs) 본문
우리는 FastAPI 의 user 관련 api를 만들면서 main.py 에다가 다 때려박아놓고 곧 분리할거라고 했었다.
우리가 낳은 자식 user api 들이 모두 자랐으니 독립시켜보자.
성인이 된 자식을 독립시키는 것만큼 엄마아빠로서 뿌듯한 일이 있겠나.
FastAPI 공식 문서가 매우 친절하게 안내해주고 있기 때문에 공식문서대로 한 번 해보자.
사용설명서를 참 잘 만드셨어. 거의 오은영박사님임. 코린이는 매우 행복하고 든든합니다.
FastAPI 에 있는 router 라는 기본 기능을 이용할 거다.
공식 문서에 보면
Flask 를 알고 있다면, 쉽게 이용할 수 있을 거라는 걸 보니, 난 Flask 를 안 써봤지만 비슷한 기능인가보다.
아무튼! (아무튼무새)
시작 👊

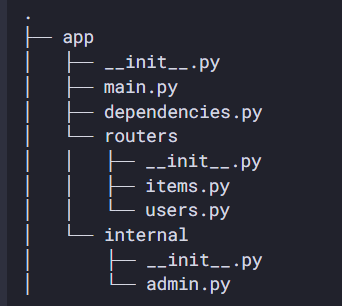
FastAPI 문서가 예를 들고 있는 구조를 보면
app/main/routers 에 users.py 가 있는 걸 볼 수 있다.
따라해보자. (모든 게 다 그렇지만 꼭 똑같이 따라할 필요는 없음)
일단 구조를 만들어야하므로,
routers 구조 만들기
app 폴더에 routers 라는 폴더를 만들고, (또 혹시나해서 그러는데 이름 똑같이 routers 라고 할 필요없음. 하지만 누구나 알기 쉬우려면 routers 라고 하는게 낫겠지) __init__.py 파일을 만들어준다.
저번에
models폴더를 만들어users.py로UserModel을 만들 때도models폴더 안에__init__.py를 만들었다.__init__.py파일을 만들어 주면 그 파일이 있는 폴더를 다른 곳에서 쉽게 사용할 수 있다.from app.init이있는폴더 import ***라고해서.
또 그 때 models 폴더에 있던 __init__.py 에는 mongodb 를 가져오기 위한 코드를 작성했었지만, 이번에는 딱히 할 작업이 없기 때문에 코드없이 파일만 만들어주면 된다.
users.py 만들기
routers 폴더를 만들었으니 그 안에 users.py 를 만들어주자.
내용은 main 에 있는 거 가져올건데. FastAPI 가 아니라 APIRouter 를 import 해주자
🔽 before
# app/main.py
from fastapi import FastAPI
app = FastAPI()🔽 after
# app/routers/users.py
from fastapi import APIRouter
# main.py 에 api 위에 데코레이터로 @app.post("/users/create") 라고 쓰던 것 중에
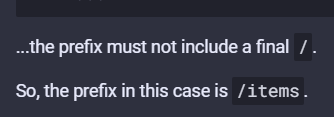
# 공통되어 묶을 부분 ("/users") 를 prefix 에 넣자.
# ("/users/") 라고 마지막에 슬레시 '/' 를 넣으면 안 된다. 마지막 슬레시는 빼주자.
router = APIRouter(
prefix="/users",
tags=["users"]
)이렇게 사용할 수 있다. 당연히 router 라는 이름은 다르게 해도 되지.
그리고 main 에 작성했던 api 들을 옮겨준다.
# app/routers/users.py
from app.user_controller import UserController
user_controller = UserController()
...
# 데코레이터에는 main.py 에서 prefix 에 떼어주고 난 다음 남은 부분. 을 넣어주자
@router.post("/delete")
async def delete_user(username:str = Form(), password:str = Form()):
result = await user_controller.delete_user(username, password)
return result
...
이렇게 만들어주면 된다. /user 로 시작되는 api 는 다 옮겨주자.
코드에도 적어놓았지만 중요한 건, APIRouter 를 사용할 때 prefix 마지막에 슬레시(/)를 넣으면 안 된다.
router = APIRouter(
❌ prefix="/users/",
tags=["users"]
)
router = APIRouter(
✅ prefix="/users",
tags=["users"]
)공식문서가 당부해주고 있다.
api 이사 끝
다시 main 에서 router 가져오기
이제 main 에서는 user api 에 관련된 것들이 사라졌다. 그냥 이대로 두면 user api 는 사용할 수 없겠지..
사용할 수 있도록 가져오자.
app = FastAPI()
from app.routers import users
app.include_router(users.router)완성
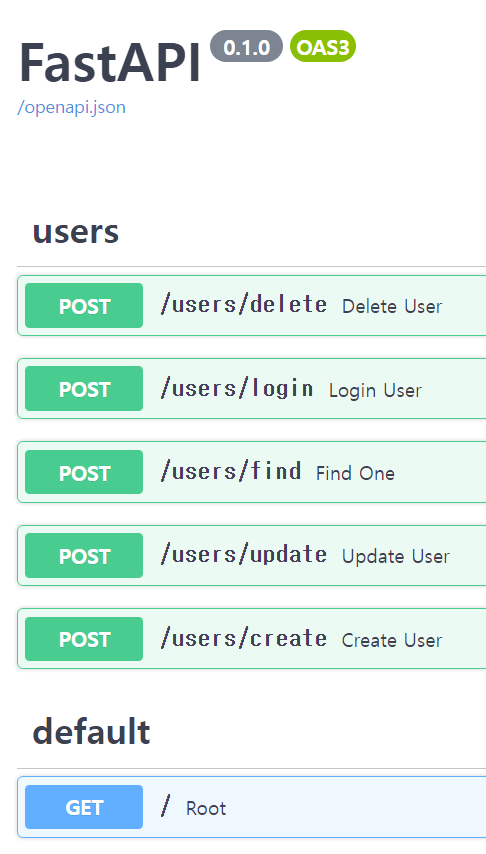
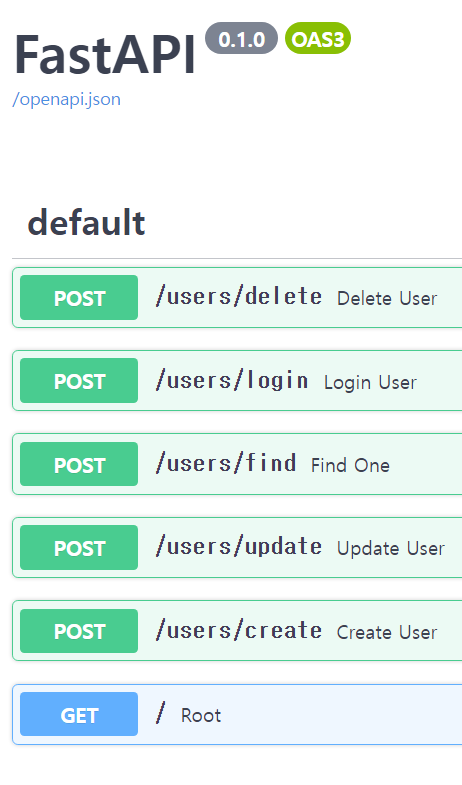
main.py 에 있는 root api 가 default 에 나타나고,routers 에 분리해 users api 가 users 에 나타나는 걸 알 수 있다.
api 들이 분리된 건 tags 를 users 라고 적었기 때문이다.
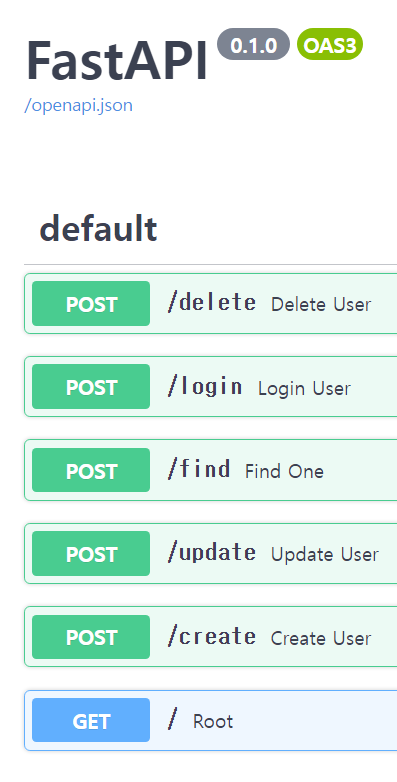
tags 를 안 넣어주면
이렇게 모두 default 란에 표시된다.router = APIRouter() 라고 prefix 도 tag 도 안 넣어주면
이렇게 나온다. 뭐.. 하고싶은데로 하자.
공식 문서에 dependency 도 얘기해주는데 내가 dependency 를 안 써봐서 뭔소린지 몰라서 안 해봄.
끝
작고 좁은 우리의 첫 집 main 에 모여 옹기종기 붙어살던 금쪽이 users 가 모두 어엿한 성인이되어 독립했다.
독립한 자식들을 보내는 마음처럼 뿌듯함을 감출 수가 없다.
우리는 자식들을 분리독립한 채로 좁은 집 main 을 더 여유롭고 편하게 사용할 수 있게 된대다 여전히 금쪽이들과 교류도 할 수 있고, docs 등본에는 모두 함께 한 가족으로 나타나니 이보다 더 좋은 코드가 어딨나.
감사합니다. FastAPI. 앞으로 금쪽이 잘 키울게요~😍
뭐 이정도면 api 는 뚝딱뚝딱 만들 수 있겠다.
그럼... api 만들기는 헤치웠나..?(사망플레그아님)

겸손하자 🤦♂️
'LEARNING' 카테고리의 다른 글
| [Dart] flutter 를 위한 Dart 공부 1 (0) | 2023.04.23 |
|---|---|
| [R] R 설치와 R 스튜디오 설치 및 간단 사용법 - R 의 시작 (0) | 2023.03.26 |
| [FastAPI] MongoDB 와 연결해 CRUD api 만들기 (0) | 2023.02.07 |
| [FastAPI] 가상환경에 들어가서 FastAPI 설치하기 (0) | 2023.02.05 |
| [Python] 동시성 프로래밍으로 데이터를 더 빠르게 정렬해 Excel 로 뽑아내보자 (Feat. FastAPI, aiohttp) - 2 (0) | 2023.02.03 |
