| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- linux
- ngrok
- deploy
- webhook
- python
- MongoDB
- Express
- 500
- React
- js
- Troubleshooting
- Jenkins
- RDS
- nodejs
- EC2
- error
- TypeScript
- fastapi
- AWS
- Github Actions
- Spring
- AWS EC2
- springboot
- Java
- axios
- javascript
- docker
- github
- macbook
- MUI
- Today
- Total
BEAT A SHOTGUN
[ERROR] 'getOptionLabel' method error ... on Material-ui 'Autocomplete' component 본문
[ERROR] 'getOptionLabel' method error ... on Material-ui 'Autocomplete' component
thovy 2022. 11. 13. 00:42ERROR ❌

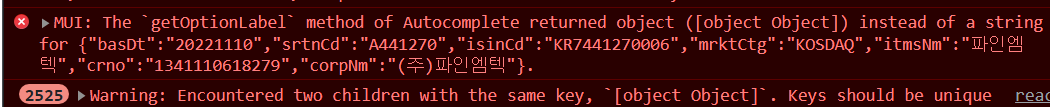
MUI: The
getOptionLabelmethod of Autocomplete returned object ([object Object]) instead of a string for {"basDt":"20221110","srtnCd":"A441270","isinCd":"KR7441270006","mrktCtg":"KOSDAQ","itmsNm":"파인엠텍","crno":"1341110618279","corpNm":"(주)파인엠텍"}
🤷♂️?
MUI 의 Autocomplete 컴포넌트를 이용해 dropbox 를 만들려고 했다.
options 에도 받아온 데이터를 잘 넣어줬는데 왜지?
getOptionLabel 은 공식문서에 안 나와있던데 뭘까
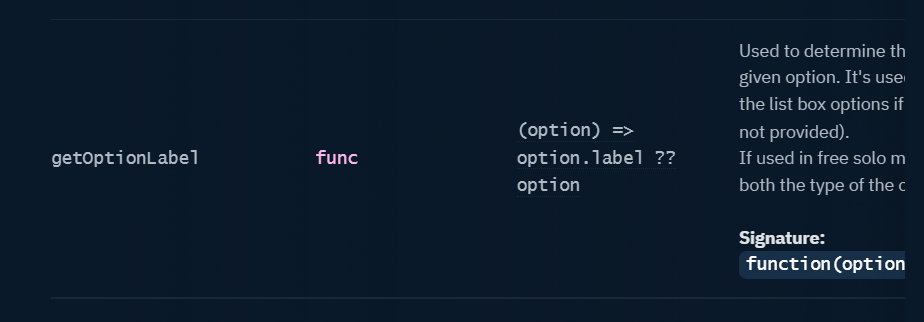
공식문서를 찾아보면
이라고
Used to determine the string value for a given option. It's used to fill the input (and the list box options if renderOption is not provided).
If used in free solo mode, it must accept both the type of the options and a string.
Signature:
function(option: T) => string
적혀있다.
Solution ✅
무슨 말인지 모르기 때문에 getOptionLabel = {(option) => option.label || option} 라고 적어줬다.
당연히 안 되고, 찾아보니
getOptionLabel = {(option) => option.label || ""}
라고 적어주란다.
결론은
<Autocomplete
...
getOptionLabel={(option)=> option.itmsNm || ""}
...
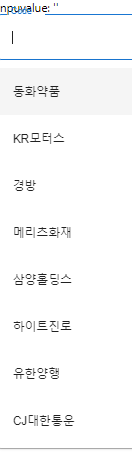
/>이렇게 적어주니

잘 나온다.
끝
세상엔 똑똑한 사람들이 많다.
행복한 세상이다.

참고: stackoverflow
'TROUBLESHOOTING' 카테고리의 다른 글
| [Recharts] 차트 크기를 비율(%) 로 설정하기 에러 해결 못 했지만 (0) | 2022.11.25 |
|---|---|
| [TROUBLESHOOTING] Get a weird "," when using "map()" in JS (0) | 2022.11.14 |
| [ERROR] Set up a proxy and set up multiple proxies (0) | 2022.11.11 |
| [TROUBLESHOOTING] 500 ERROR - cannot deserialize from object value (0) | 2022.10.21 |
| [TROUBLESHOOTING] 403 ERROR ON USER RESISTRATION (0) | 2022.10.21 |
