250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- deploy
- github
- React
- nodejs
- Jenkins
- linux
- axios
- Github Actions
- AWS
- Java
- fastapi
- 500
- MUI
- Express
- error
- Troubleshooting
- js
- EC2
- python
- TypeScript
- RDS
- docker
- springboot
- ngrok
- MongoDB
- webhook
- Spring
- AWS EC2
- macbook
- javascript
Archives
- Today
- Total
BEAT A SHOTGUN
[Recharts] 차트 크기를 비율(%) 로 설정하기 에러 해결 못 했지만 본문
728x90
반응형
SMALL
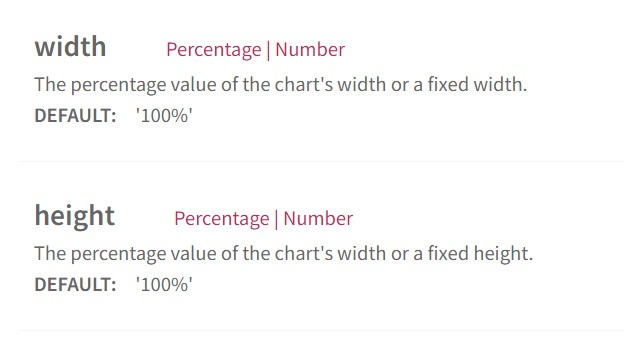
Recharts 의 크기는 Number 만 들어갈 수 있다.
하지만
ResponsiveContainer 로 Chart 를 감싸면(하나씩만 감쌀 수 있다) 비율(%)로 조정할 수 있단다.

하지만 Docs 예제에 나온 것처럼 한 번해보면 Recharts ResponsiveContainer Example
Recharts ResponsiveContainer Example
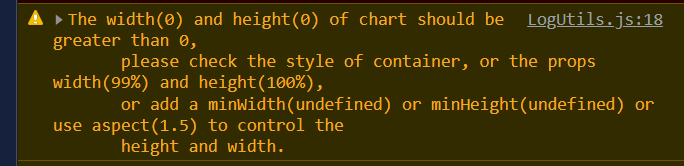
hegiht 든 width 든 어느 하나에 % 를 넣으면 그래프가 표시되지 않는 에러가 생긴다. 둘 다 % 넣는 것도 물론 안 됨
가로, 세로 모두 0으로 입력되는 것 같다.
에러를 찾아보니
Recharts 깃허브에 해당 이슈가 올라와 있다. Error Github issue
무려 5년 전인데
내역을 읽어보니 고쳐지지 않은 것 같다.
버전에 따라 해결책이 있기도 한 거 같은데
나는 아무것도 안된다.
ResponsiveContainer 를 Box 나 Container 같은 다른 컴포넌트로 감싸서 그 웨이퍼를 rem 단위로 설정해준다음 ResponsiveContainer는 100% 로 하는 건 어떨까.
앞으로 Recharts 말고 다른 걸 쓰도록하자...!
참고
stackoverflow
stackoverflow
Recharts Github Issues
Responsivecontainer 가 사용된 코드
Recharts ResponsiveContainer API Docs
728x90
반응형
LIST
'TROUBLESHOOTING' 카테고리의 다른 글
| [TROUBLESHOOTING] EC2 Linux 에서 jenkins 지우기 (0) | 2022.12.02 |
|---|---|
| [ERROR] 갑자기 linux 명령어가 안 먹을 때 command not found (0) | 2022.11.30 |
| [TROUBLESHOOTING] Get a weird "," when using "map()" in JS (0) | 2022.11.14 |
| [ERROR] 'getOptionLabel' method error ... on Material-ui 'Autocomplete' component (0) | 2022.11.13 |
| [ERROR] Set up a proxy and set up multiple proxies (0) | 2022.11.11 |
Comments
