250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- springboot
- linux
- RDS
- AWS EC2
- webhook
- fastapi
- javascript
- ngrok
- AWS
- 500
- TypeScript
- Troubleshooting
- MongoDB
- js
- macbook
- python
- Java
- React
- Express
- Spring
- EC2
- axios
- Github Actions
- deploy
- Jenkins
- MUI
- nodejs
- error
- docker
- github
Archives
- Today
- Total
BEAT A SHOTGUN
[ERROR] Set up a proxy and set up multiple proxies 본문
728x90
반응형
SMALL
시작👊
Set up
프록시 하나를 설정하는 방법은 쉽다.
프록시 여러 개는 어떻게 하지?
일단 프록시 하나는
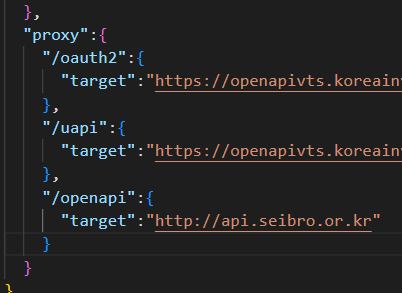
package.json 에proxy:"변경할 주소" 를 적어넣으면 된다.
proxy설정
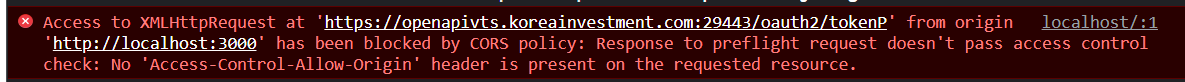
만약 proxy 를 안 적어 넣으면 CORS 에러가 발생한다.

일단 넣어놓고 잘 된다 싶었는데...
상황🤷♂️
문제는 내가 요청을 보내야하는 곳이 여러 개다 🤦♂️
한국투자증권의 openapivts 와 공공데이터포털의 seibro 로 각각 요청해야하는 상황이 되었다.
proxy 는 한국투자증권의 openapivts 주소만 적어놓았었다.
ERROR ❌
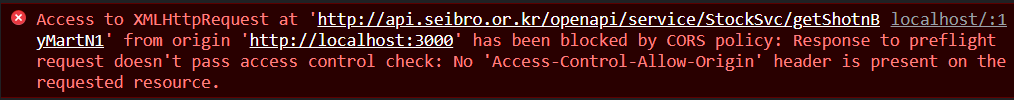
그러면 seibro 로 요청을 보낼 때 에러가 난다.

seibro 로 path 만 보낼 순 없으니.. proxy 설정을 해줘야하는데
어떻게 할까 찾아보다
Method 1 ❌
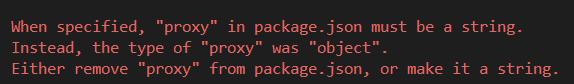
이렇게 해봤는데

)

참고: stackoverflow
CRA v2(Create-React-App) 부터 바뀌었나보다.
Method 2 ✅
http-proxy-middleware 를 사용해보자.
npm install http-proxy-middleware --save를 이용해 설치한다.package.json에 있던"proxy" : " ... "을 지운다.- src 폴더 안에
setupProxy.js를 만든다. - 거기에 proxy 를 여러개 등록하면 된다!!
- 코드를 넣어보자
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = (app) => {
app.use(
createProxyMiddleware('/oauth2',{
target:'[https://openapivts.koreainvestment.com:29443'](https://openapivts.koreainvestment.com:29443'),
changeOrigin:true
})
)
app.use(
createProxyMiddleware('/uapi',{
target:'[https://openapivts.koreainvestment.com:29443'](https://openapivts.koreainvestment.com:29443'),
changeOrigin:true
})
)
app.use(
createProxyMiddleware('/openapi',{
target:'[http://api.seibro.or.kr'](http://api.seibro.or.kr'),
changeOrigin:true
})
)
}
- 이렇게 한 뒤에
axios에는path만 넣어주면 잘 작동한다.
참고 :Create React App
끝

🙂?ㅎㅎ
728x90
반응형
LIST
'TROUBLESHOOTING' 카테고리의 다른 글
Comments
