| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- TypeScript
- Spring
- macbook
- python
- webhook
- error
- ngrok
- React
- Troubleshooting
- springboot
- Java
- 500
- deploy
- AWS EC2
- github
- fastapi
- docker
- js
- EC2
- Github Actions
- MongoDB
- nodejs
- AWS
- linux
- axios
- Express
- MUI
- RDS
- javascript
- Jenkins
- Today
- Total
BEAT A SHOTGUN
[TROUBLESHOOTING] http 페이지를 https 로 Redirection 하고 싶나요? 본문
여기 당신의 웹 페이지가 있습니다. http 로 만들어져있군요.
그래서 접속할 때마다 주의! 인증되지 않은 사이트라는 경고장이 뜹니다.
어떻게 https 로 리다이렉션 할 수 있을 까요?
당신은 ssl/tls 인증서가 필요합니다.
AWS 의 CM 으로 인증서를 받아 EC2 로드밸런서로 리다이렉션하는 방법이 있습니다!
하지만 로드밸런서는 유료입니다! 0.5달러인가? 모 한 600원 정도 함 ; 한달에 하나 씩이니까 한달에 600원씩 나감
하지만 당신은 무료 인증서를 찾고 계신가요?
그럼
Let's Encrypt !!
let's Encrypt 를 사용하면 무료 인증서를 받아 사용할 수 있습니다!
그럼 같이 시작해볼까요?
준비물은 다음과 같습니다
- AWS EC2 linux 2 에 설치된 http 로 접속되고 있는 웹 페이지(
도메인은 당연히 등록되어 있어야겠죠?)
- 인내심
이번 작업은 EC2 에서만 이루어집니다. 설치해야할 것이 많습니다. 넉넉한 인내심을 준비해주세요.
시작 👊
어휴 열받아. 좋은 EC2 쓰고 싶다. 좋은 거 썼으면 하루를 잡아먹지 않았겠지.
아니 뭐 설치할려고 하면 뻑나고 99% 쓰고 아니 뭐 내가 잘 못 했으면 몰라 다시하면 또 될 거면서 왜 그러는거야 진짜 속상해.
아무튼 로드밸런서를 사용해볼려고 했는데 잘 안 돼서 okky 에 물어봤었다. 근데 letsencrypt 를 추천해주셔서 꾸역꾸역 설치해버렸다.무료라는 말에 혹해버림
일단 시작은 ec2 접속
나는 linux 2 kernel 을 사용하기 때문에 apt 안 씀.
아무튼 설치만 잘 되면 문제없이 작동 잘 되니까 인내심을 가지고 설치만 하면 된다.
nginx 설치
쉬운 것부터 설치하자.sudo yum install nginx
설치해주고
sudo service nginx start 로 실행 시켜주자.
어떻게 실행됐는 줄 아냐. 확인해봐야 됨sudo service nginx status
nginx 파일 수정
sudo vi /etc/nginx/nginx.conf 를 켜서 vi 모드로 들어간 뒤에
http 부분에
server 라고 있을 거다.
우리는 거기에 뭘 채워야한다.
...
http {
...
include /etc/nginx/conf.d/*.conf;
server {
server_name 당신의도메인, www.당신의도메인; ex)example.com www.example.com;
...
include /etc/nginx/default.d/*.conf;
location / {
proxy_pass http://EC2 ip 주소와 포트; ex)http://111.111.111.111:3000;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $http_host;
proxy_cache_bypass $http_upgrade;
}
...Error ❌
나중에 certbot 으로 nginx 를 실행했을 때 확인할 수 있는 에러겠지만, 미리 보십시오.
1 server_name 을 넣지 않으면

이런 error 가 나올 거다
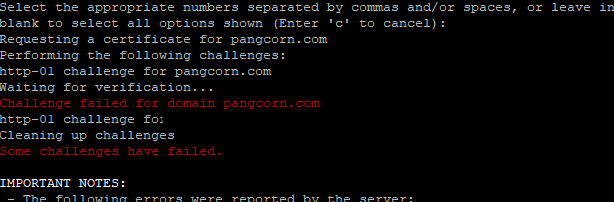
2 당신이 적은 도메인에 접근할 수 없으면

Challenge failed for domain XXX
이런 error 가 나올 거다.
만약 2번 과 같은 erro 라면 확인해보세요.
내 도메인에 포트번호를 붙여야 접근할 수 있나?
ex) example.com 으로 접속 되는 게 아니라 example.com:3000 인가?! 고민해보십시오. 내가 그랬습니다.
만약 저렇다! 그러면 80 번 포트로 접속했을 때 3000번 포트로 이어주는 포트포워딩을 하십시오.sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 3000
아무튼 저렇게 location 을 채워주고,
40% 중요한 epel 설치
sudo wget -r --no-parent -A 'epel-release-*.rpm' http://dl.fedoraproject.org/pub/epel/7/x86_64/Packages/e/
sudo rpm -Uvh dl.fedoraproject.org/pub/epel/7/x86_64/Packages/e/epel-release-*.rpm
sudo yum-config-manager --enable epel*
epel 을 활성화 시켜 준 것입니다.
혹시나 해서 그러는데 이 뒤로도 쭉 진행하다가 ec2 를 부수고 싶지만 참고 재부팅 엔딩에 닿았다면 마지막 코드를 다시 입력해 epel 활성화 해주십시오.
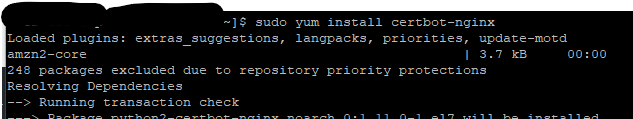
곧바로 certbot 설치
sudo yum install python-certbot-nginx
난 이걸로 깔게 되었지만
sudo install python2-certbot-nginxsudo install python3-certbot-nginx
sudo yum install -y certbot python2-certbot-apache
sudo yum install cerbot-nginx혹은
snap 으로 깔 수도 있다.
뭐가 맞는 지 모르니 되는 대로 깔아보자.
깔기시작하면
ok? 할 때마다 y 누르고(두 번 물어봄, 혹은 install 할 때 ㅁ-y 명령어를 입력해놓자.)
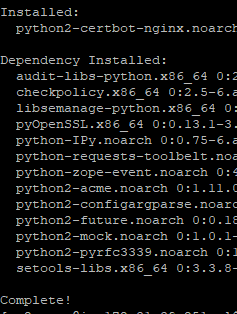
다 설치가 되면
complete! 라고 알려준다.
설치가 되었으면 certbot --nginx
sudo certbot --nginx 를 이용해 본격적인 작업을 해야된다.
email 을 물어보고 이메일,
이용약관에 동의하고 y,
뉴스받을건지 물어보고 n, 받고싶으면 y
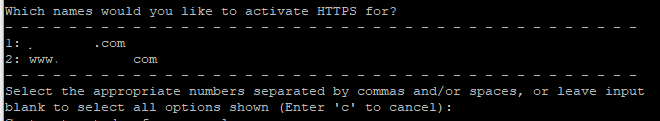
우리가 적어넣어던 server_name 에 https 를 작동시킬거냐고 물어본다.
blank 엔터를 치면 된다.
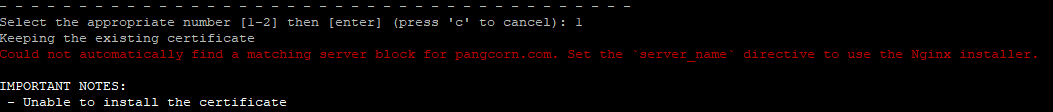
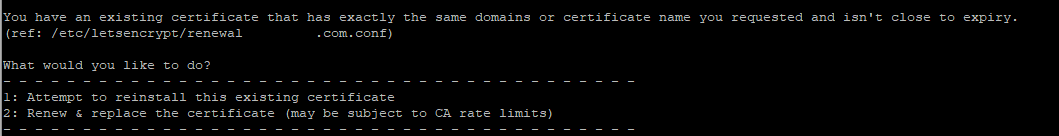
이미 여러번 시도해서 해당 도메인에 이미 존재하는 인증서가 있다고 할 수도 있다.
2번을 눌러 완전히 새롭게 할 수도 있지만.
너무많이 시도 하면 이렇게 나온다.
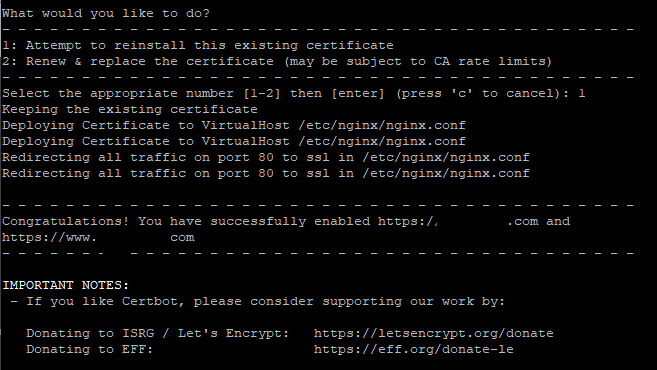
아쉽더라도 1번을 눌러도 되기 때문에 걱정하지 말자.

잘 되면 이렇게 성공했다고 알려준다. 나는 수도 없이 시도하다가 재발급 받은 거라 짧지만,
첫 번째로 인증서를 받으면 90일간 유지되고 언제 expire 되는지 뭐라뭐라 설명을 잘 해준다.
유지하려면 지속적인 재발급을 받아야하는데 내가 하지 않아도 알아서 할 수 있도록 cron 을 통해 자동화 할 수 있다.
근데 그건 아직 무서워서 못함. 병약한 프리티어로는 불안해서 시도할 수 없어잉.
아무튼 접속하면 이제
https 로 잘 들어가진다.
혹시나
프론트와 백엔드를 분리해놓았다면
백엔드도 https 로 만들어줘야한다. https 요청은 https 끼리 받는 것. 그것이 https 표준이니까.
(끄덕)
안 그럼 표준이 아니라고 에러남

🙂ㅎㅎ...?
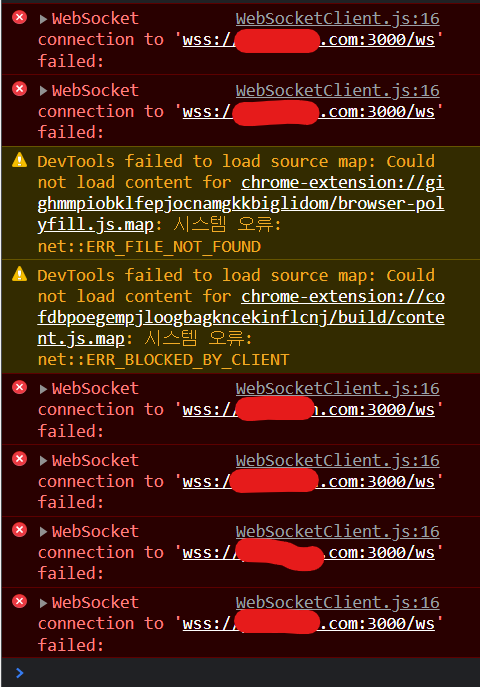
Websocket Error ❌
끝
아 몰라 돌아가면 됐지.
데이터 잘되고 페이지 잘 뜨고, 다 되는데 왜 저런담 ;
물만 잘 마시면 됐지.
'TROUBLESHOOTING' 카테고리의 다른 글
| [TROUBLESHOOTING] Flutter web CORS (0) | 2023.05.14 |
|---|---|
| [TROUBLESHOOTING] Flutter Doctor - Visual Studio - develop for Windows (0) | 2023.04.25 |
| [MongoDB] 모든 데이터 한 번에 수정하기 - Update All Data at Once (0) | 2023.03.27 |
| [React] 자식 컴포넌트에서 함수 끌어올리기가 안 될 때, 두 번씩 함수가 불러질 때 (0) | 2023.03.26 |
| [TROUBLESHOOTING] Runtimewarning: coroutine was never awaited (0) | 2023.02.02 |
