| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- Jenkins
- springboot
- TypeScript
- AWS
- MongoDB
- fastapi
- MUI
- webhook
- EC2
- Express
- macbook
- ngrok
- Spring
- linux
- error
- python
- axios
- React
- deploy
- javascript
- Github Actions
- Java
- nodejs
- AWS EC2
- docker
- github
- js
- RDS
- 500
- Troubleshooting
- Today
- Total
BEAT A SHOTGUN
[React Native] 시작하기 - 1 본문
환경: Windows, Python(FastAPI backend), VScode
준비물: 11Gb 이상의 넉넉한 저장공간
FastAPI 로 백엔드 서버를 만들었는데, jinja2 와 vanillajs 를 사용해 웹서비스를 만들어도 ios 와 안드로이드에 앱을 출시하려면 또 무언가를 해야한다네?
바꾸는 건 빨리 시작해서 빨리 끝내는 게 좋으므로 거의 다 진행된 프론트페이지를 React Native 로 바꿔볼려고 한다. 사실 플루터도 생각했지만 내게 익숙한 React 가 기빨리는 러닝커브를 줄여줄 거라 생각했다. 플루터 언어인 Dart 도 어렵지 않다고 하니 멘탈에 여유가 있으면 그 때 다시 도전해볼 생각이다.(사실 구글스러운 못생긴 UI 가 싫었음. 하지만 커스텀하려면 또 배워야하잖슴)
언제나 시작은 설치.
준비하기
일단 설치할 게 몇 가지 있는데 설치 및 확인을 위해window key + r 혹은 시작버튼을 눌러 cmd 라고 검색해 명령프롬프트를 열고,(윈도우니까)
node설치 확인node --version 없다?
없다?
❗node설치해야지.https://nodejs.org/ko/download/에서 설치
npm설치 확인npm --version 이건 없을 수 없다.
이건 없을 수 없다. node를 설치하면 node packge manager(npm) 가 함께 설치되니.
python설치 확인 없다?
없다?
❗python설치해야지.https://www.python.org/downloads/windows/에서 설치
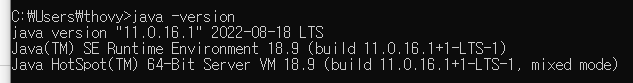
JDK설치 확인(Andoid 개발을 위함)java -version
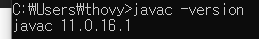
javac -version 없다?
없다?
❗java설치해야지.https://www.java.com/ko/download/ie_manual.jsp?locale=ko
안드로이드 스튜디오설치https://developer.android.com/studio에서 설치
생각보다 오래걸린다.


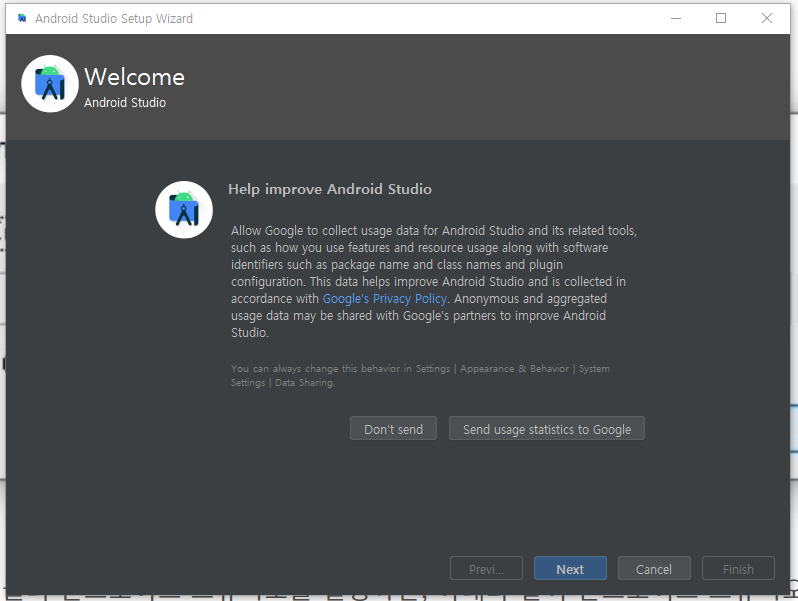
데이터를 보내기 싫으면Don't send
안드로이드 스튜디오


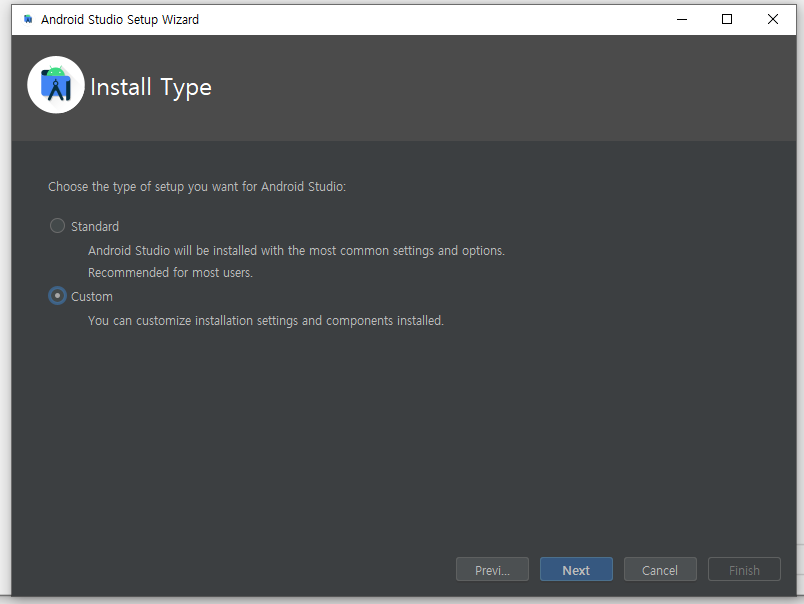
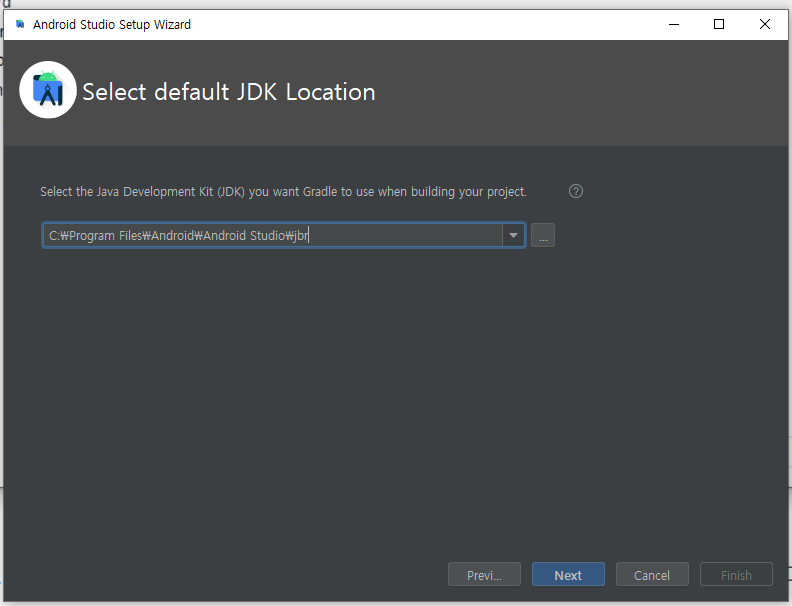
Custom 선택하기 주소 설정하기. 나는 그대로 둠
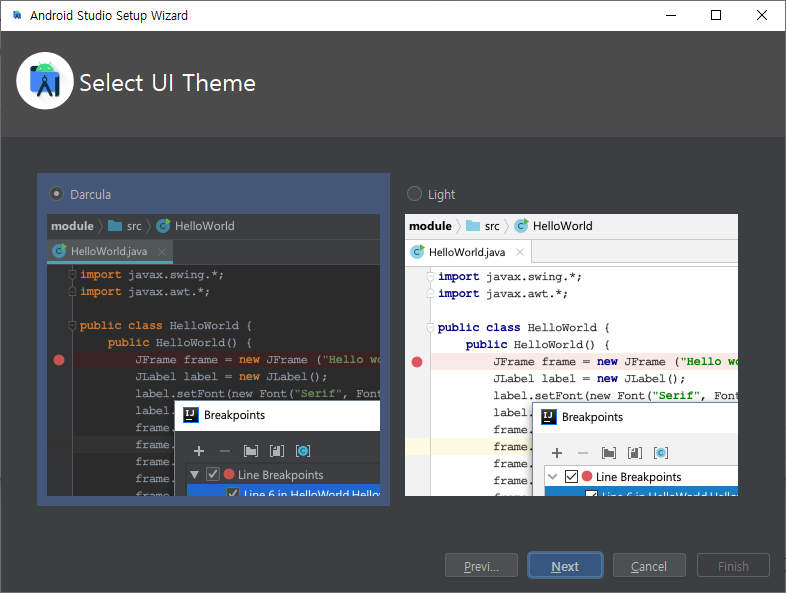
주소 설정하기. 나는 그대로 둠 테마 선택
테마 선택Next
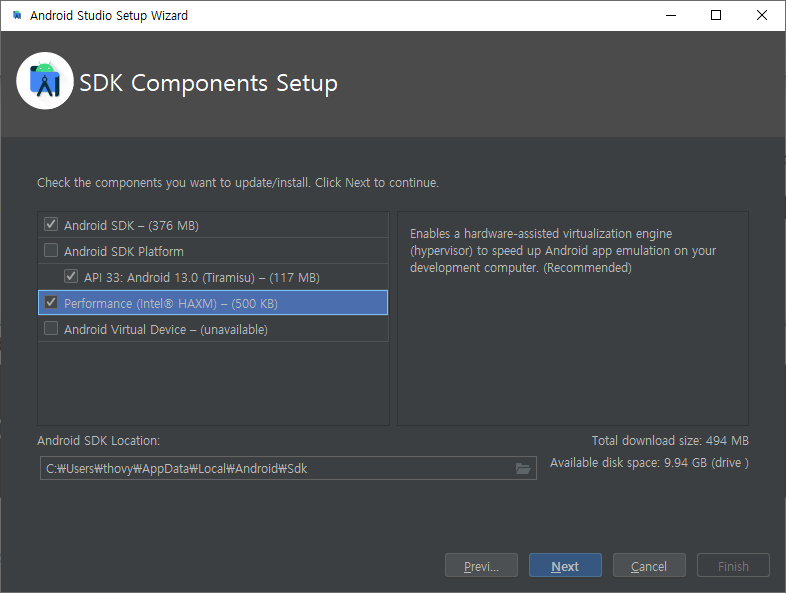
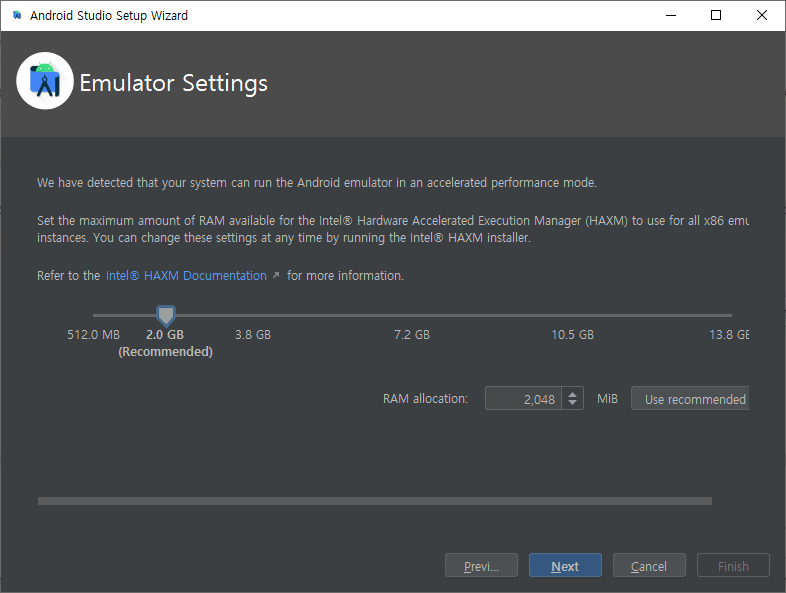
그 다음Performance (intel HAXM) 체크!Android Virtual Device 체크!
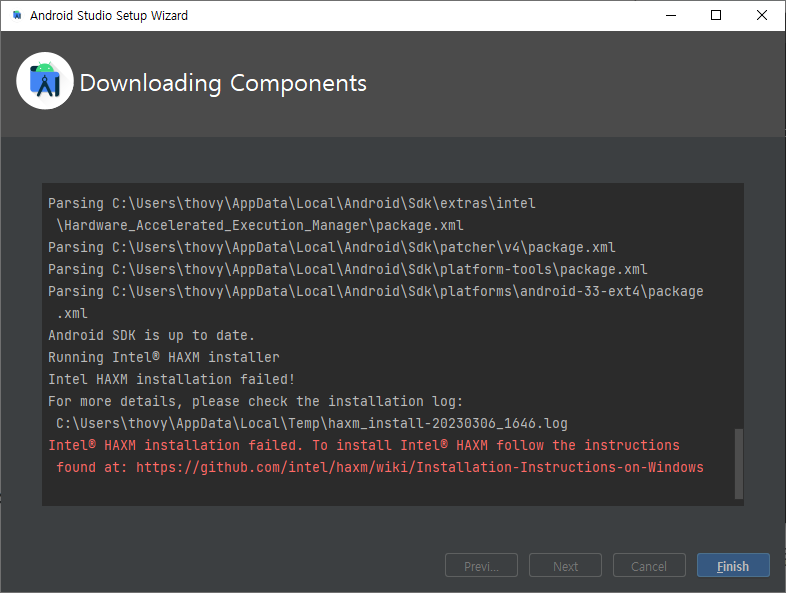
이 때 나처럼 문제가 있을 수 있다.
Error
❗ 테마 선택 다음 Android Virtual Device 선택이 unavailable 로 표시되며 선택이 안 될 수가 있는데, 
극증하지마라. 설치한 뒤에 설정할 수 있다. 묻고 가 !
묻고 가 ! 계속 가 !
계속 가 ! 동의하고 가 !
동의하고 가 !

🙂?...ㅎㅎ
Window 10 Home 은 Hyper V 를 지원하지 않아서 생기는 문제일 수 있다.
내가 Window 10 Home 이 아니다? 혹은 그게 문제가 아닌 거 같다면
https://mindorizip.tistory.com/71
이것 저것 살펴보자.
뭐 어쨌든 Window 10 Home이라서 저는 이대로 개발을 할 수가 없나요? 라며 좌절하지 말자.
괜찮다 문제없이 개발을 할 수 있다.
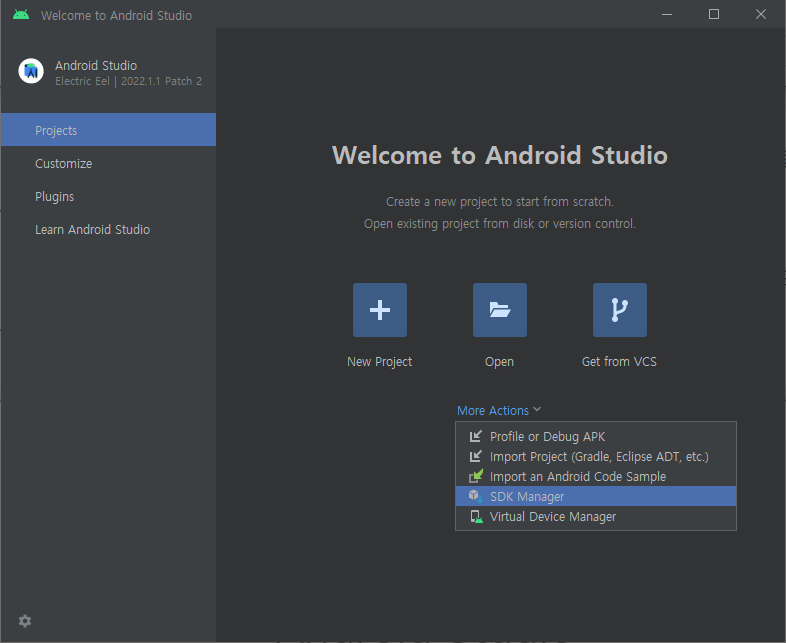
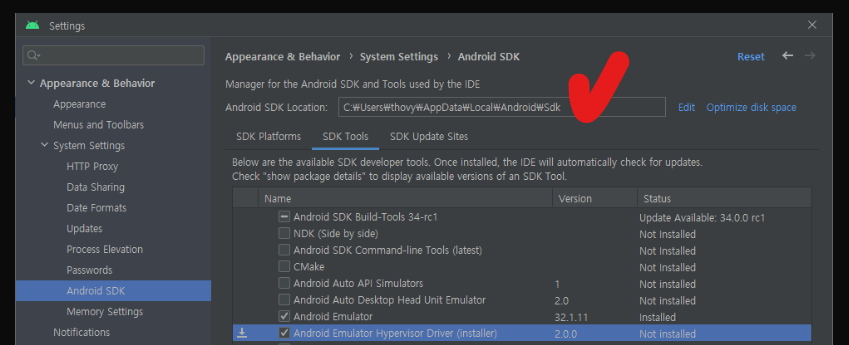
안드로이드 스튜디오 실행
- SDK Manager

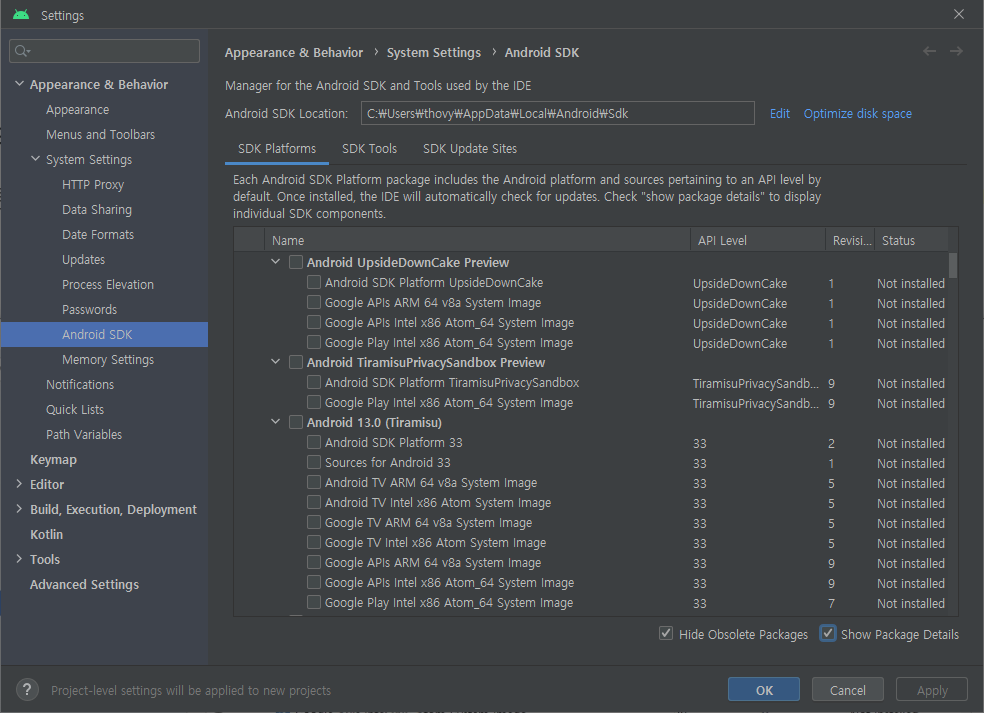
- 오른쪽 하단의
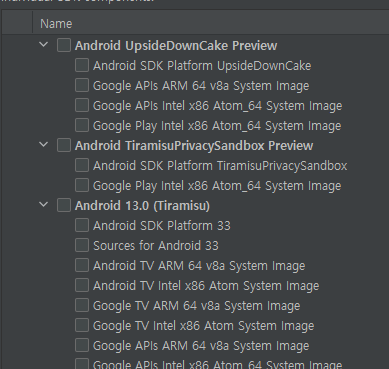
Show Package Detail
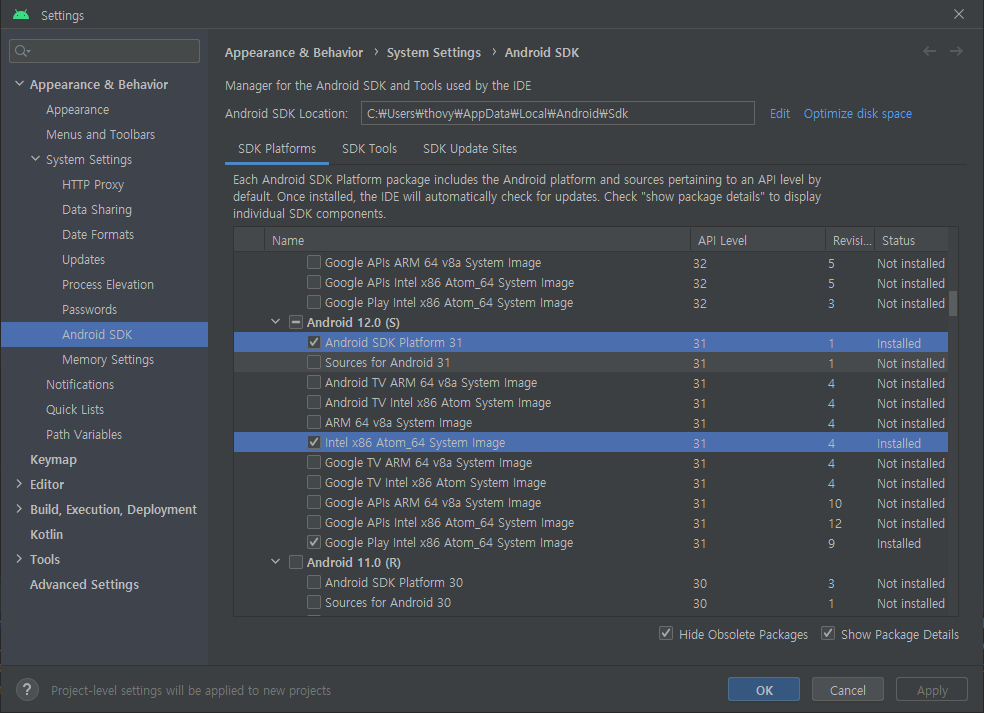
아래 2가지 설치 (몇 기가 정도 하는 친구들이니 넉넉한 저장공간이 필요하다)
 더 발전 된 버전이 있는 걸 알수 있는데
더 발전 된 버전이 있는 걸 알수 있는데 rn 설명서와 모두가 사용하는 조금 안정적이라 생각되는 31 버전을 받도록 하자.
rn 설명서와 모두가 사용하는 조금 안정적이라 생각되는 31 버전을 받도록 하자.상단 중간 두번째
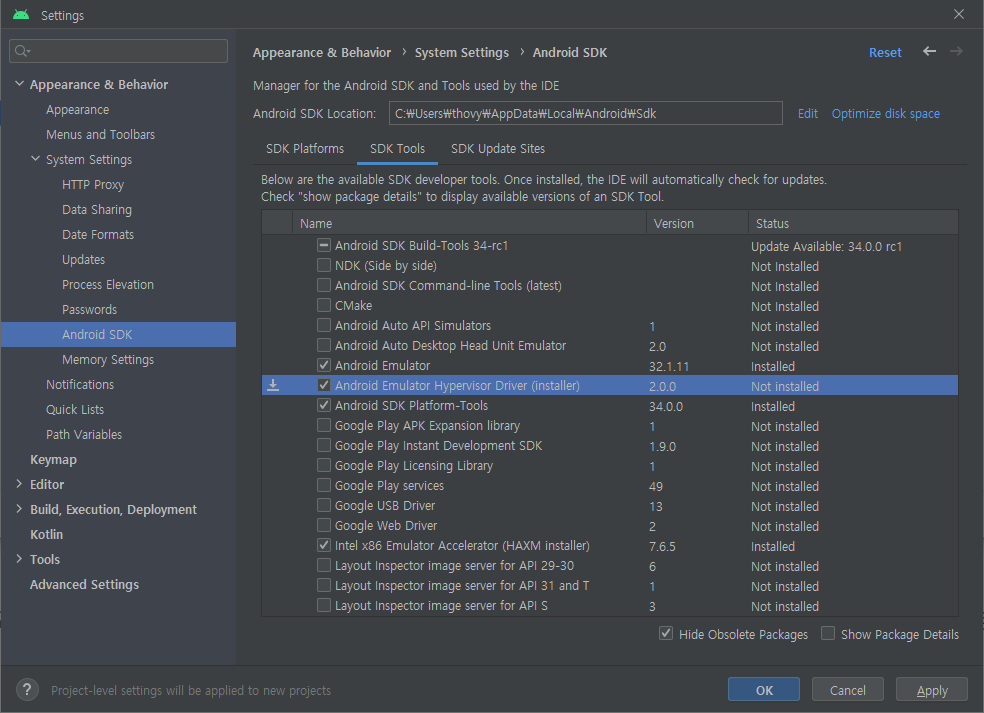
SDK Tools에서 조금 전 설치 못한 거 같은 에뮬레이터 하이퍼바이저 사실 안 받아도 됨. 난 안 받음. 하지만 에뮬레이터 파이퍼바이저 드라이브가 아니라에뮬레이터가 설치되어 있지 않다면 모바일 환경을 실험해볼 수 있는 에뮬레이터가 없는 거기 때문에 꼭 체크해서 설치해주도록 하자.
환경 변수 설정
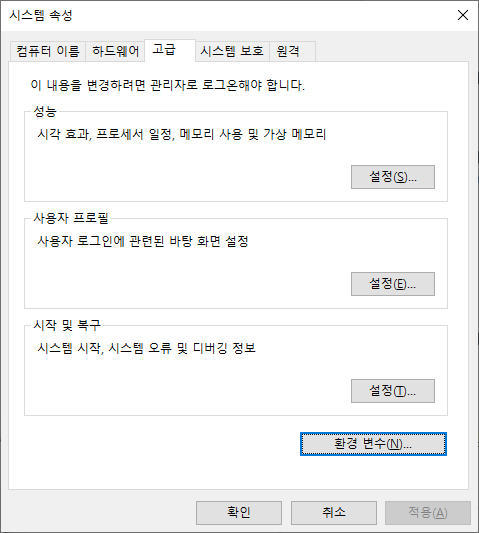
- 시작 버튼 클릭해서
환경이라고 치면시스템 환경 변수 편집이라고 나온다.
- 상단에
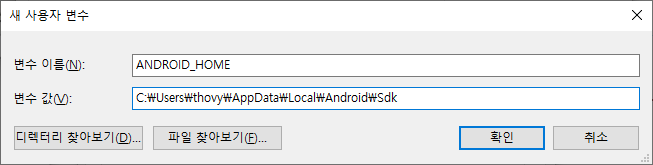
사용자 변수에서새로 만들기(위가 사용자변수. 아래는 시스템 변수)를 클릭해서ANDROID_HOME이라는 변수를 만들어주자. 기본 디렉토리는
기본 디렉토리는 AppData/Local/Android/SDK를 하면 된다. 찾아보기해서 폴더 따라가면 나오니까 천천히 해보자.
만약에 안드로이드 스튜디오의 SDK 위치를 수정한 경우 그 위치를 선택해주면 된다.
❗모르겠어요!
그럼 조금 전에 스튜디오를 열고 SDK platforms 와 tools 를 열었던Settings를 보면 적혀있다.
적혀있다.
항상 긴장하자!
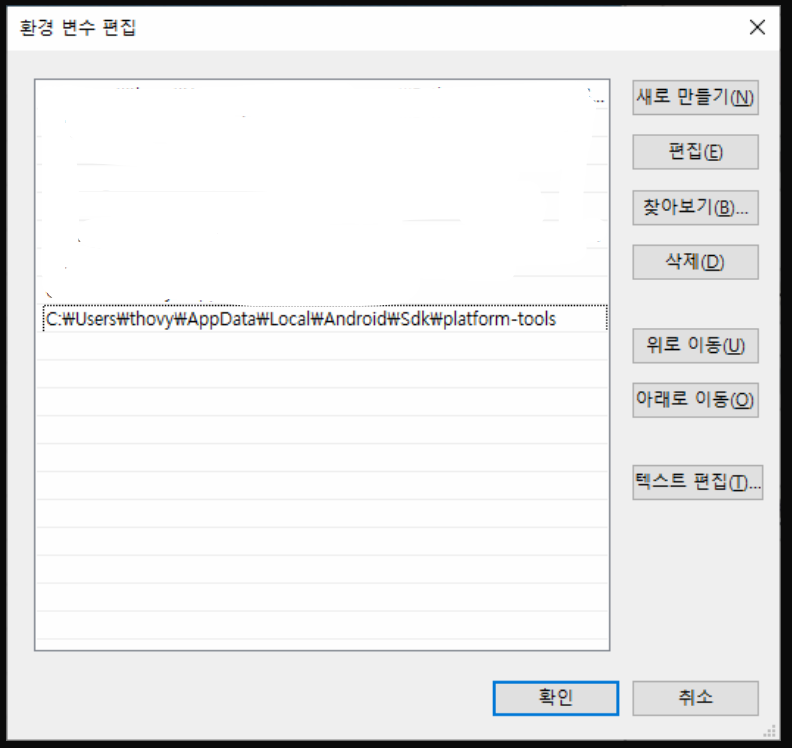
- 사용자 변수에 있는
Path를 클릭하고편집을 클릭하자. 사진에 있는 루트를 추가할 거다.
사진에 있는 루트를 추가할 거다.
새로 만들기-찾아보기
다른 거 편집하거나 삭제하지 않도록 조심하자. 실수 한 거 같으면 취소눌러서 서둘러 나갔다 오자.
방금 변수로 추가해줬던SDK경로 아래에 있는platform-tools폴더를 선택해서 추가해주자.
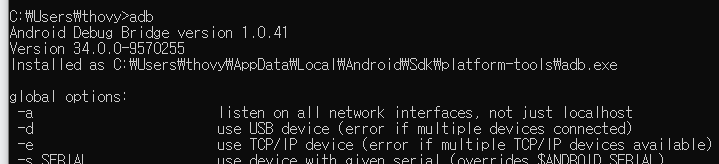
- 변수 설정 확인
cmd창을 열어adb입력
Android Debug Bridge와 함께 주절주절 나오면 성공.
React-native 프로젝트 생성.
cmd 를 연다. cmd 가 아니라 다른 터미널을 열어도 된다.
그리고 프로젝트를 생성해준다.
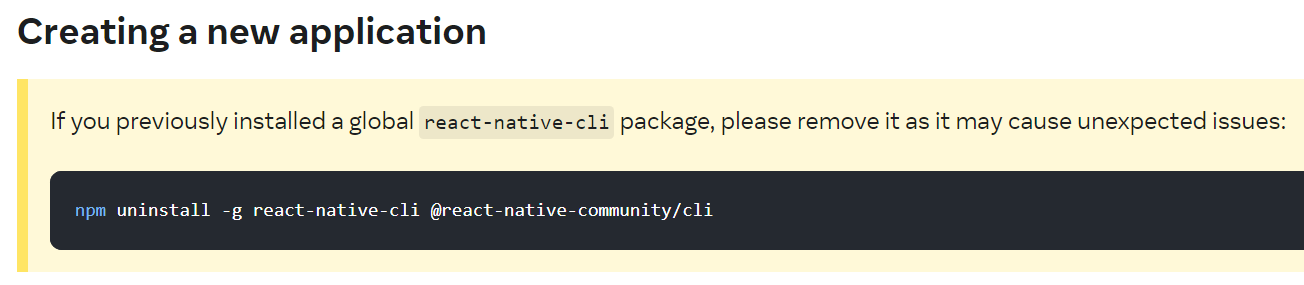
주의
❗❗
react-native-cli 를 미리 설치해놓는 글들이 있다.** 예전 글**인 거 같다. 그렇게 되면 호환성문제가 생겨react-native-cli가 실행되지 않고,metro만 슬렁슬렁 작동하게 된다. 그러면 앱이 제대로 실행되지 않고 기초설치가 되지 않는다. 그럼 다 죽는거야아!
RN 도 경고하고 있는 부분이기 때문에 미리 설치했다면 꼭❗ 꼭❗ 지워버리자.
지워도 project 를 생성하면 알아서 같이 설치해준다. 그러면 호환성 문제도 없이 세트로 작동하게 되니 문제가 안 생긴다.
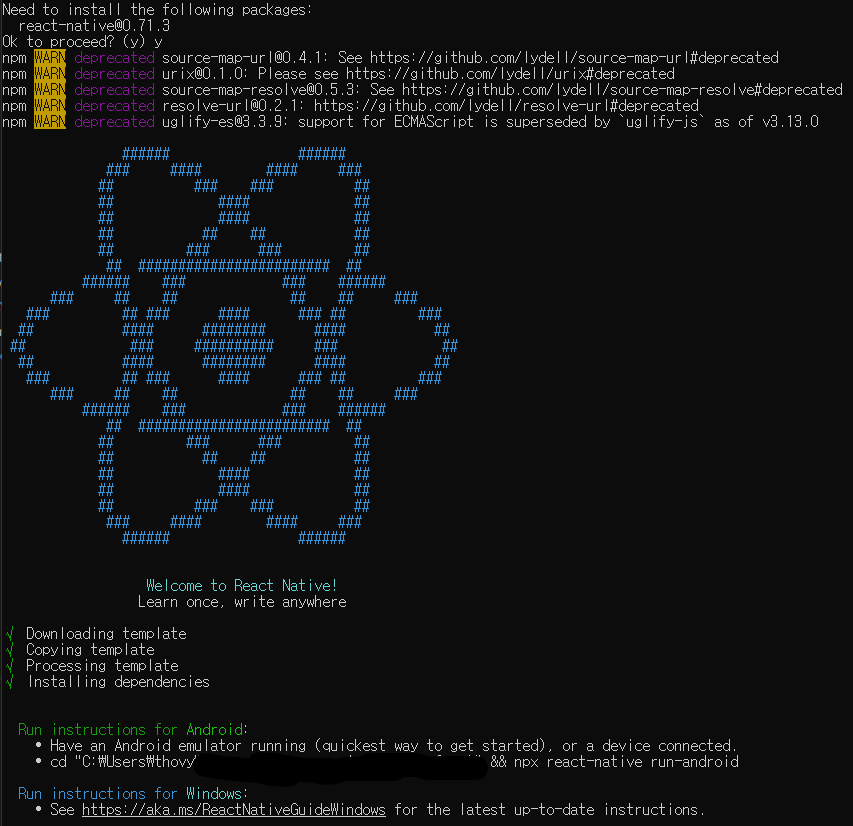
- 문제가 없다면 새로운 react-native 프로젝트를 만들 루트에서 프로젝트를 생성해준다.
npx react-native@latest init newProject

타란~
이제 우리가 만든 새 프로젝트를 시험해줄 에뮬레이터 속 모바일을 골라보자.
안드로이드 스튜디오
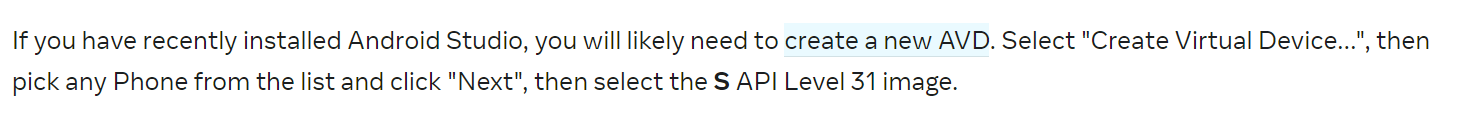
- 안드로이드 스튜디오를 열고, 우리가 만든 새로운 프로젝트를 오픈해준다.
- 이거 봐. 우리가 31 버전을 설치한데는 다 이유가 있는그야!!
S그리고31을 선택하자. 만약 우리가 31 버전을 설치하지 않았다면, 혹은 31을 설치해놓고 모바일로 다른 버전을 선택한다면
만약 우리가 31 버전을 설치하지 않았다면, 혹은 31을 설치해놓고 모바일로 다른 버전을 선택한다면
❗ The emulator process for AVD has terminated 라는 에러를 뱉으며 모바일이 실행되지 않을 거다.
하라는 대로 하자.
터미널에서
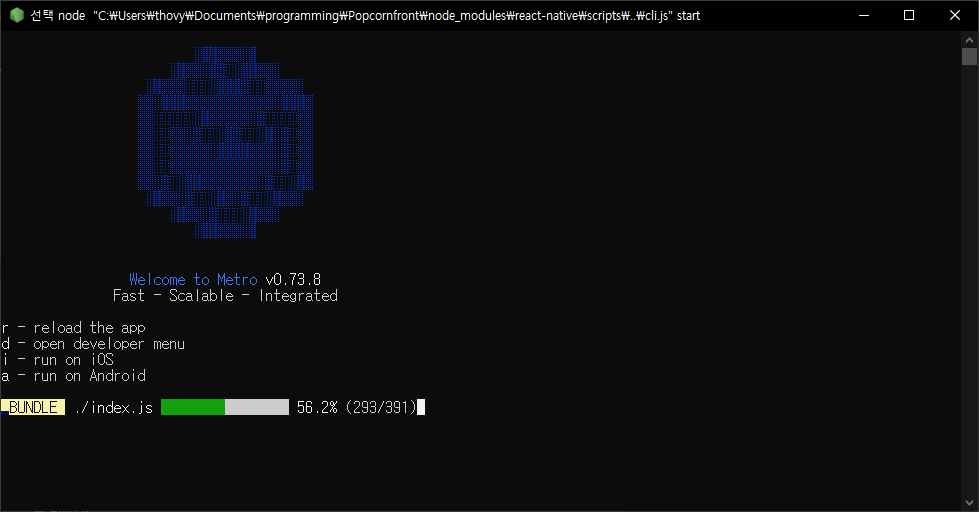
npx react-native start를 입력해 metro 를 실행시킨다.
매우 오랜시간이 걸리고,IDLE이라는 표시가 나왔다고 해서 끝났나? 대기중인가? 이런 생각하지말자 아직 남았다.된 건가? 싶으면
npx react-native run-android를 해보자.
또 매우 오랜시간이 걸리고,IDLE이라는 글자에 속지 않도록 하자.
❗혹여나 cmd 창을 건드리다가 로딩이 멈춘거같다?
 만약 이상태로 멈췄다면.
만약 이상태로 멈췄다면. 마우스 오른쪽 클릭을 해보자.
안되면 어쩔 수 없고 🙂ㅎㅎ;
왼쪽클릭하면 멈추고 오른쪽 클릭하면 진행된다.
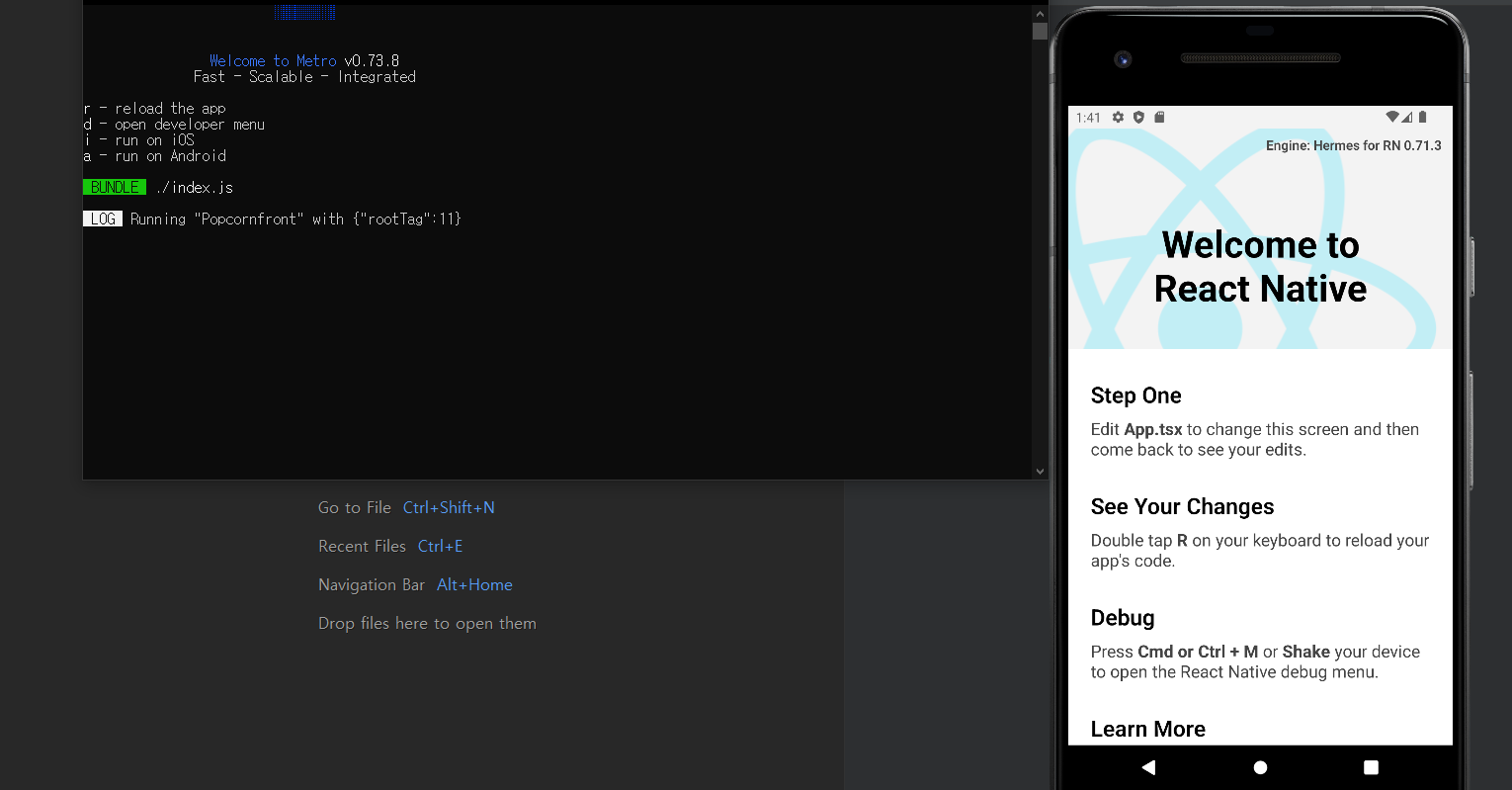
- 모바일 에뮬레이터에 해당 화면이 나올 때까지 기다려야 한다.

알아서 다 해주니 기다리기만 하자. 책 좀 읽으며 기다리면 시간 금방 간다.
이제 React 처럼 쓰면 된다.
문법이나 component 이름이 약간 다르지만, 전체적인 사용법은 비슷하니 크게 어렵지 않다.App.tsx 를 수정해보면서 성공의 기쁨을 누려보자.Ctrl + S 를 이용해 저장하면 바로 리프레싱 되며 에뮬레이터가 변경사항을 반영한다. React 와 똑같다 정말. 행복하다.
끝
인 거 같지만 우리의 목표는 하이브리드.
다음 시간에는 이 프로젝트가 모바일 뿐만 아니라 웹서비스까지도 감당할 수 있도록 해보자.
'PROJECT' 카테고리의 다른 글
| [CI/CD] FastAPI 배포하기 - AWS EC2, Github Actions, Docker (0) | 2023.03.10 |
|---|---|
| [React Native] React-Native-Web 으로 진정한 하이브리드 앱을 만들어보자 - 2 (0) | 2023.03.07 |
| [CI/CD] Github Actions 와 Runners 그리고 AWS EC2 linux 으로 React 프로젝트 배포하기 (1) | 2022.12.28 |
| [PROJECT] Github Actions 를 이용해 Docker hub 에 이미지 올리기 (0) | 2022.12.26 |
| [Docker] EC2 ubuntu 에 Docker와 Docker-compose 설치하기 (1) | 2022.12.25 |