| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- TypeScript
- github
- AWS
- Spring
- webhook
- nodejs
- python
- Github Actions
- MongoDB
- RDS
- javascript
- docker
- Express
- deploy
- macbook
- error
- MUI
- ngrok
- Java
- Troubleshooting
- AWS EC2
- js
- linux
- axios
- React
- springboot
- EC2
- Jenkins
- fastapi
- 500
- Today
- Total
BEAT A SHOTGUN
[PROJECT] Github Actions 를 이용해 Docker hub 에 이미지 올리기 본문
Github Actions 에서 바로 docker 이미지를 만들어 hub 에 올려놓을 수 있다.
그렇게 되면 docker hub 에 있는 이미지를 EC2 가 pull 해서 실행할 수 있을 거다.
일단 docker hub 에 이미지를 올리는 것 까지 해보자.
시작 👊

일단 나는 nodejs 를 배포할 거다. java 배포는 설치방법과 jar 파일의 실행만 다를 뿐 큰 틀에서 비슷하다.
준비물: Git repo, Docker hub 아이디
우리는 Docker Access Token 도 만들었고, Github 에 Repo 는 당연히 준비되었다.
token 만 secrets 에 잘 적어놓으면 된다.
여느때와 다름 없이 github Actions 에서 새로운 yml 파일을 만들어주고 코드를 적어넣자.
name: 'deploy'
on: push
jobs:
build:
name: Build
runs-on: ubuntu-latest
defaults:
run:
shell: bash
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v2
with:
node-version: '18.10.0'
- name: Install Dependencies
run: npm install
- name : Npm Build
run: unset CI && npm run build
# 여기 까지는 여느 빌드와 다름 없다.
docker:
name: Deploy Docker Image
runs-on: ubuntu-latest
needs: build
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v2
with:
username: ${{ secrets.DOCKER_USERNAME }}
password: ${{ secrets.DOCKER_PASSWORD }}
- name: Set up Docker Buildx
uses: docker/setup-buildx-action@v2
- name: Build and push
uses: docker/build-push-action@v3
with:
context: .
file: ./Dockerfile
push: true
tags: ${{ secrets.DOCKER_USERNAME }}/우리가 만들 docker repo 이름docker 로그인
- name: Login to Docker Hub
uses: docker/login-action@v2
with:
username: ${{ secrets.DOCKER_USERNAME }}
password: ${{ secrets.DOCKER_PASSWORD }}도커에 로그인 하기 위해서 도커 아이디를 secrets username 에 적고
access token 을 secrets password 에 적었다.
docker 이미지 파일 만들게 하기
- name: Set up Docker Buildx
uses: docker/setup-buildx-action@v2
- name: Build and push
uses: docker/build-push-action@v3
with:
context: .
file: ./Dockerfile
push: true
tags: ${{ secrets.DOCKER_USERNAME }}/우리가 만들 docker repo 이름buildx 를 사용해 builder 인스턴스를 만들고
앞으로 작성할 Dockerfile 을 보고 docker 이미지를 만들어 우리가 만들 docker repo 에 push 하도록.
yml 파일은 끝났으니
Dockerfile 만들기
Dockerfile 을 작성해줘야한다.
repo 의 root 폴더에 만들면 된다. gitignore 가 있는 그 곳
나는 간단하게 github repo 에서 만들었다.
우선.dockerignore 를 만들어 /node_modules 를 적어준다.
그리고 Dockerfile 을 만들어서
FROM node:12
MAINTAINER 도커username <도커 가입 이메일>
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
EXPOSE 3000
CMD ["npm", "start"]
WORKDIR: 작업 폴더 설정COPY A B: A 를 B에 추가EXPOSE 3000: 3000 포트로 열기CMD: 컨테이너를 시작하면 실행됨
실행
Github Actions 에서의 작업이 모두 끝나면

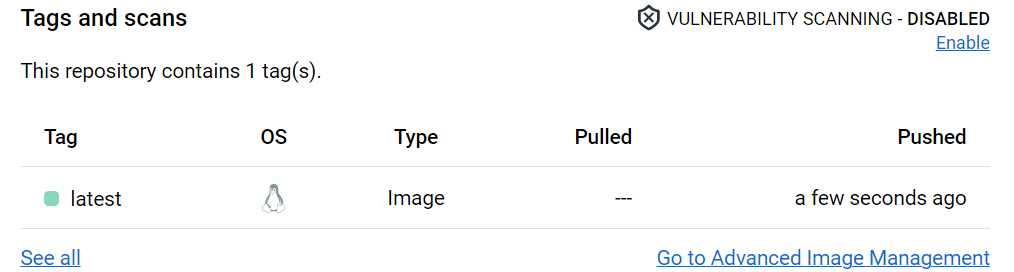
Docker hub 의 Repo 에 가보면 우리가 적어준 docker repo 이름으로 repo 가 생성되어있고
그 안에

latest 라는 태그의 이미지가 하나 만들어져있다.
성공
끝
이제 어떻게 이미지를 실행시키지...?
EC2 에서 docker run 뭐시기 하면 먹통이 되는데.. 제대로 하고 있는 게 맞나...

'PROJECT' 카테고리의 다른 글
| [React Native] 시작하기 - 1 (0) | 2023.03.06 |
|---|---|
| [CI/CD] Github Actions 와 Runners 그리고 AWS EC2 linux 으로 React 프로젝트 배포하기 (1) | 2022.12.28 |
| [Docker] EC2 ubuntu 에 Docker와 Docker-compose 설치하기 (1) | 2022.12.25 |
| [PROJECT] Jenkins 에 프로젝트 빌드 후 자동으로 배포하기 (0) | 2022.12.04 |
| [PROJECT] 배포의 시작 - Jenkins 설치하기부터 EC2에 빌드까지 (1) | 2022.11.29 |
