| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- javascript
- linux
- axios
- Troubleshooting
- deploy
- docker
- error
- TypeScript
- python
- macbook
- React
- MUI
- fastapi
- webhook
- RDS
- EC2
- 500
- nodejs
- js
- Github Actions
- springboot
- AWS EC2
- ngrok
- Jenkins
- Spring
- MongoDB
- github
- Express
- AWS
- Java
- Today
- Total
BEAT A SHOTGUN
[Django] 소셜 로그인 - allauth 본문
시작
설치와 코드
allauth 설치
pip install django-allauthmain app 의
settings.py에 추가할 것들이 많다.
# main/settings.py
...
INSTALLED_APPS = [
...
# allauth
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
# allauth - google
'allauth.socialaccount.providers.google',
# allauth - naver
'allauth.socialaccount.providers.naver',
# allauth - kakao
'allauth.socialaccount.providers.kakao',
]
...
# allauth site_id
SITE_ID = 3
# 로그인 후 리디렉션할 페이지
LOGIN_REDIRECT_URL = 'home'
# 로그아웃 후 리디렉션할 페이지
ACCOUNT_LOGOUT_REDIRECT_URL = 'home'
# 로그아웃 버튼 클릭 시 자동 로그아웃
ACCOUNT_LOGOUT_ON_GET = True
# allauth - continue 버튼 생략
# get 으로 사용하면 안됩니다.
# SOCIALACCOUNT_LOGIN_ON_GET = True
# allauth backends
AUTHENTICATION_BACKENDS = (
# 'allauth' specific authentication methods, such as login by e-mail
'allauth.account.auth_backends.AuthenticationBackend',
#Needed to login by username in Django admin, regardless of 'allauth'
'django.contrib.auth.backends.ModelBackend',
)
SOCIALACCOUNT_PROVIDERS = {
'google': {
'SCOPE': [
'profile',
'email',
],
'AUTH_PARAMS': {
'access_type': 'online',
}
}
}
...
추가해줄 것들 을 다 추가해주고
site_id = 1 이면 안 되던 것들이 2 나 3이면 되기도 한다.
SOCIALACCOUNT_LOGIN_ON_GET = True을 제외하고는 추가해주면 됨.
- main 의 urls.py 에 allauth.urls 추가
# main/urls.py
...
urlpattterns = [
...
path('accounts/', include('allauth.urls')),
...
]만약에 accounts app 이 있다면 allauth 위에 만들어두면 됨. 그러면 우리가 설정한 accounts 주소를 먼저 사용함.
- 그리고 html
로그인 버튼이 보일 html에 가서 버튼을 만들어줘야한다.
나는 navbar 에 넣을 거라서base_nav.html에 넣음
...
{% load socialaccount %}
{% providers_media_js %}
<li>
<a href="{% provider_login_url 'google' %}" class="social-button" id="google-connect">Login with Google</a>
</li>
<li>
<a href="{% provider_login_url 'naver' %}">네이버로그인</a>
</li>
<li>
<a href="{% provider_login_url 'kakao' %}">카카오로그인</a>
</li>그러면 코드는 끝.
카카오 api kakao
카카오 개발자 사이트 - https://developers.kakao.com/ 에서
카카오 로그인으로 가서
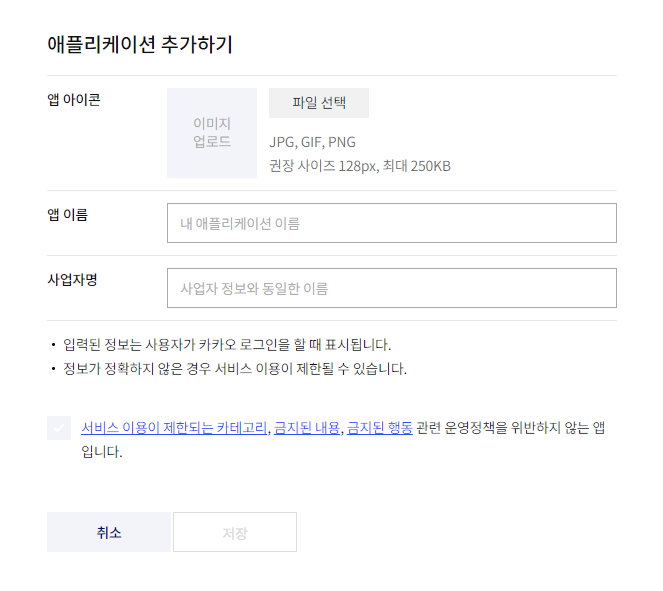
애플리케이션 추가

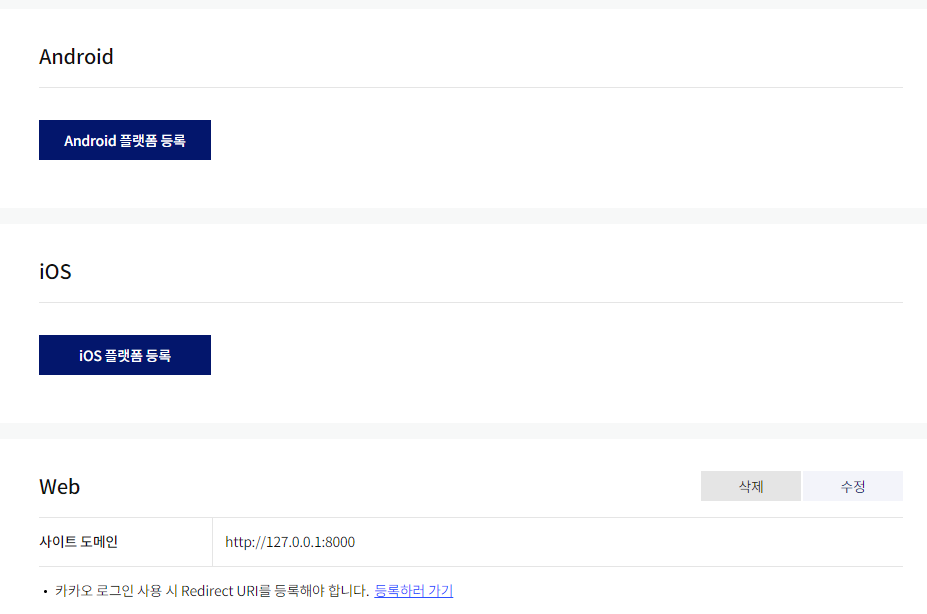
플랫폼 등록

아래에 redirect uri 를 등록하라고 한다. 등록하러 가자.
활성화 설정 ON

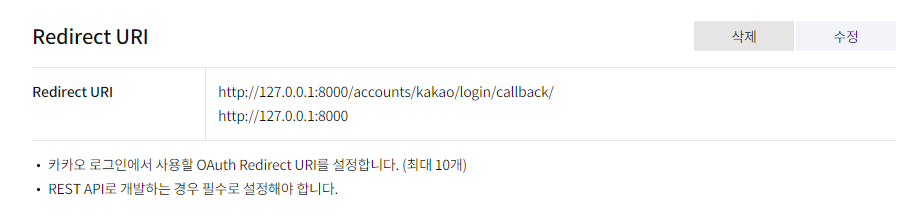
redirect URI 등록

- REST API 키를 복사해놓자

이제 카카오페이지에서 하는 건 끝났다.
구글 api google
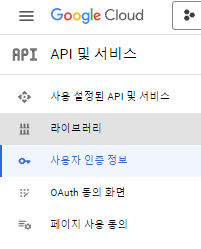
google cloud 에 들어가서api 및 서비스 클릭.
프로젝트가 있어야하므로 프로젝트를 만든 뒤 api 서비스로 접속한다.
api 및 서비스 - 사용자 인증 정보

사용자 인증 정보 만들기

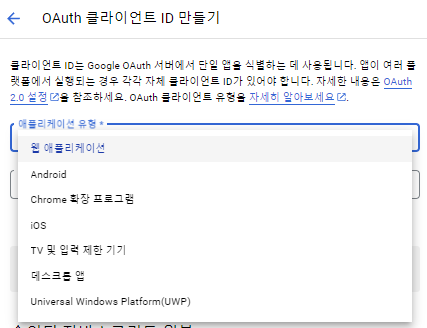
OAuth 클라이언트 ID 만들기
웹 이니 웹 애플리케이션

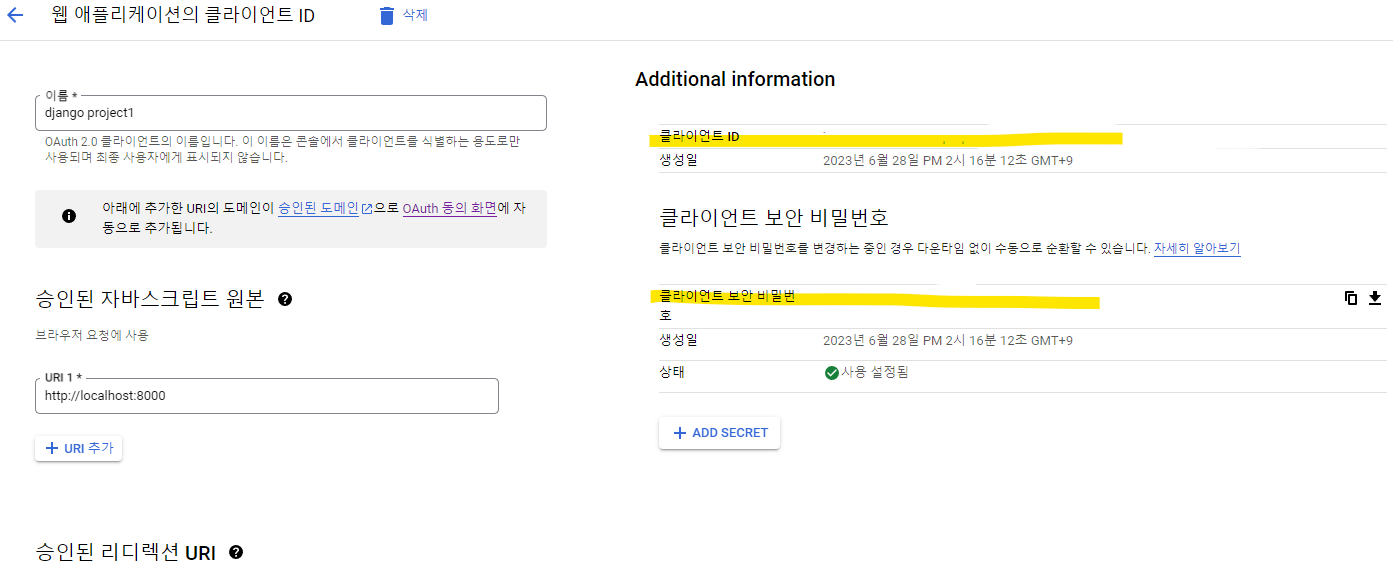
이름 짓고, 승인된 자바스크립트 원본은 우리의 주소
http://127.0.0.1:8000승인된 리디렉션 URI 는
http://127.0.0.1:8000/accounts/google/login/callback/카카오에서 저장한 것처럼 클라이언트 id 를 복사해놓아야하는데, 구글은 secret key도 복사해놓아야한다

Django admin
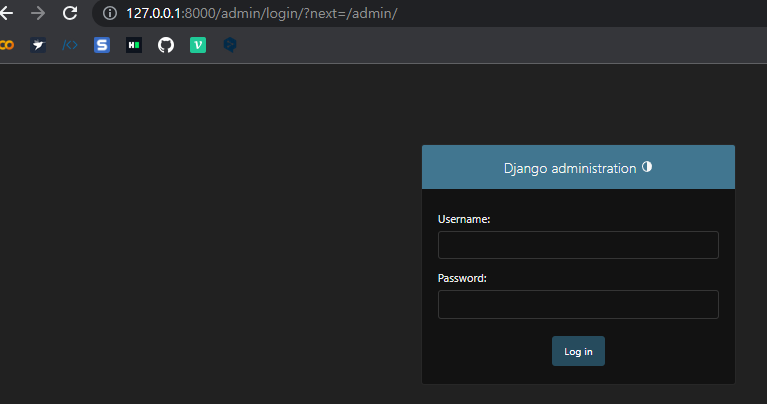
Django 관리자 페이지로 가보자.
http://127.0.0.1:8000/admin/
Django 관리자 계정이 없다면
서버를 끄고 가상환경에서
python manage.py createsuperuser라고 입력계정 생성(이메일은 없어도 됨)
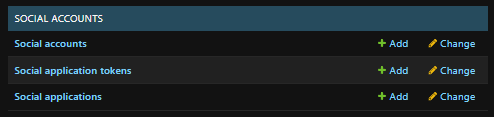
관리자 로그인 후 social accounts 에서
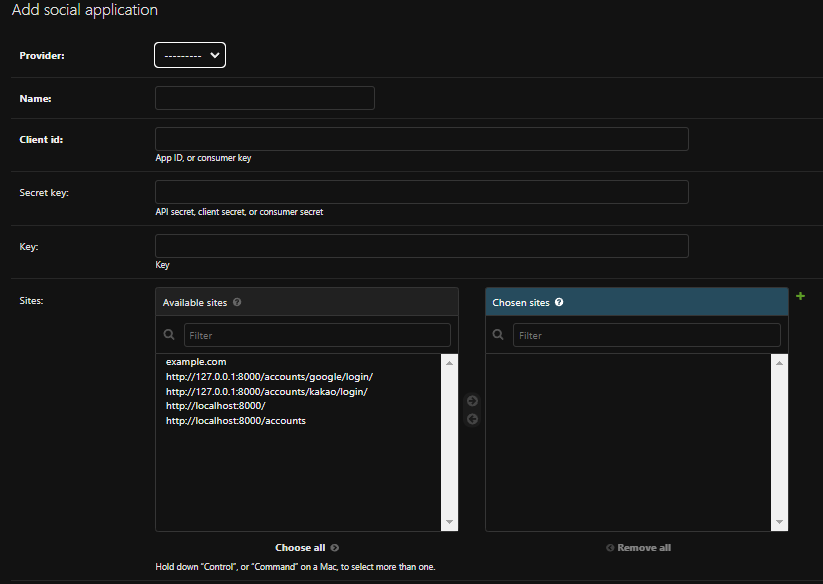
social applicationsadd
clients id에 각 api 에서 복사한REST API KEY를 넣자. secret key 도 넣자.(카카오는 secret key, key 는 안 넣어도 됨. key는 구글도 안 넣어도 됨.)
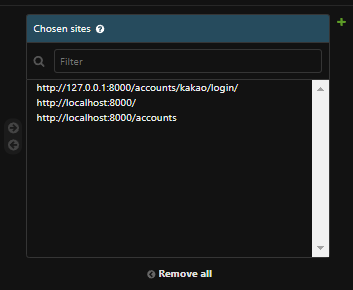
즉, provider 에 kakao. 이름 아무거나. client key 에 rest api key.sites 에
http://127.0.0.1:8000/accounts/kakao/login/과/accounts/, home 을 넣자.
구글은 accounts/google/login/ 를 넣으면 됨.
저장하고 끝
홈으로 돌아와서
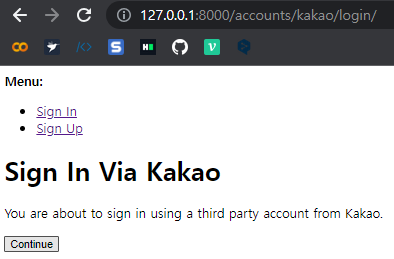
홈으로 돌아와서 카카오로 로그인 버튼을 누르면
이렇게 나오고
continue 하면 바로 카카오계정 로그인 화면이 나온다.
로그인하면 바로 redirect 페이지로 이동하게 되고,
로그인하면 가입한 거니까
admin 페이지에 가서 social accounts 에 가서 확인해보면 가입도 되어있다.
💡 TIP
저 구린 sign in via kakao 라는 페이지가 보여지기 싫다면
바로 post 로 보내버리면 된다.
...
<form action="{% provider_login_url 'google' %}" method='post'>
{% csrf_token %}
<button>Google Login</button>
</form>
<form action="{% provider_login_url 'naver' %}" method='post'>
{% csrf_token %}
<button>Naver Login</button>
</form><form action="{% provider_login_url 'kakao' %}" method='post'>
{% csrf_token %}
<button>Kakao Login</button>
</form>
...
바로 해당 provider 의 로그인 화면이 나온다.
SOCIALACCOUNT_LOGIN_ON_GET = True 를 이용해서 skip 하는 것은 권장하고 있지 않기 때문에 post 로 바로 보내주는 것이 좋다.
로그인을 get으로하는 미친놈은 없어야한다.
참고
https://stackoverflow.com/questions/15409366/django-socialapp-matching-query-does-not-exist
https://stackoverflow.com/questions/72162359/skip-django-allauth-you-are-about-to-sign-in-using-a-third-party-account-from
'LEARNING' 카테고리의 다른 글
| [MongoDB] transaction (0) | 2024.07.10 |
|---|---|
| [Linux] 이 정도면 근본임? (1) | 2023.04.25 |
| [Dart] flutter 를 위한 Dart 공부 1 (0) | 2023.04.23 |
| [R] R 설치와 R 스튜디오 설치 및 간단 사용법 - R 의 시작 (0) | 2023.03.26 |
| [FastAPI] main 에 때려박은 user 관련 API 분리하기(feat. FastAPI 공식 Docs) (0) | 2023.02.09 |
