250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- deploy
- webhook
- fastapi
- js
- Github Actions
- EC2
- macbook
- python
- Troubleshooting
- springboot
- Java
- 500
- MongoDB
- MUI
- TypeScript
- linux
- error
- docker
- Jenkins
- github
- React
- AWS EC2
- Spring
- axios
- AWS
- RDS
- nodejs
- ngrok
- Express
- javascript
Archives
- Today
- Total
BEAT A SHOTGUN
[Recharts] 두 차트를 Synchronize 해 진짜 주식 차트처럼 만들기 본문
728x90
반응형
SMALL
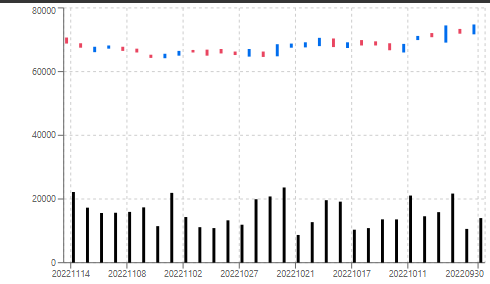
이 전엔 하나의 차트에 두 개의 그래프를 넣어

이 따위로 만들어놓았지만
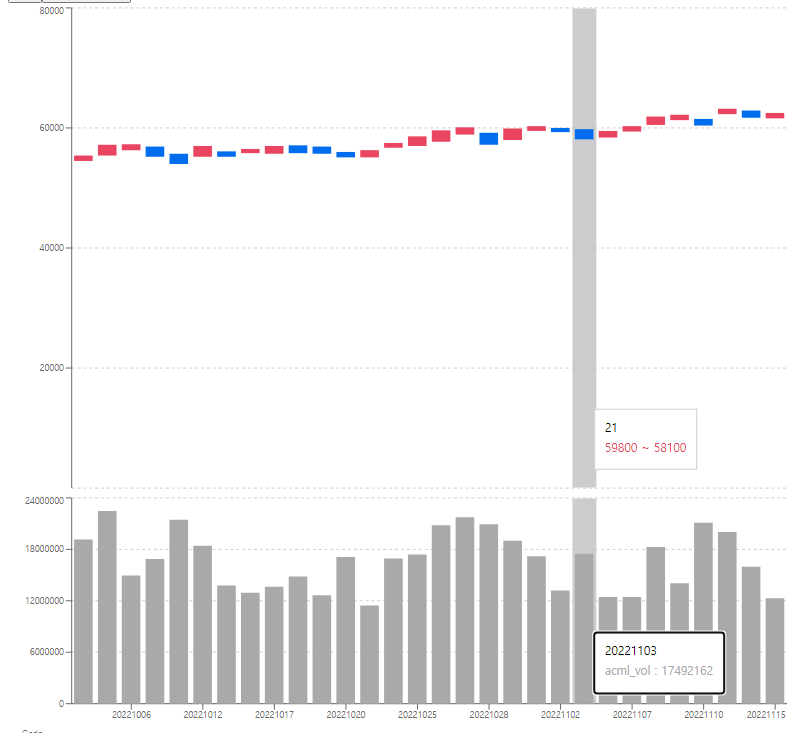
Docs 를 보니 두 차트를 Synchronize 해 하나의 차트처럼 살펴볼 수 있었다.

이렇게.
이렇게 만들어보자.
매우 쉽다.
시작 👊
- 일단 차트를 하나 더 개 만든다.
<BarChart> ... </BarChart> <BarChart> ... </BarChart> - 이제 두 차트에
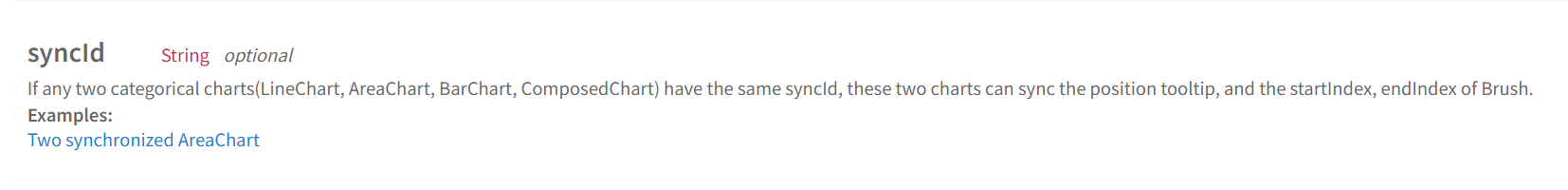
syncId속성을 추가해준다.
Docs 가 얘기해주는 것 처럼
두 차트의syncId에는 같은 값이 들어가야 한다.<BarChart syncId="syncedData"> ... </BarChart> <BarChart syncId="syncedData"> ... </BarChart>
끝🙋♂️
너무 쉬운 건데 Docs 를 안 읽고 대충대충 만드니 엉망진창이 된 거지.
항상 댕청해지지 않도록 조심하자!

728x90
반응형
LIST
'PROJECT' 카테고리의 다른 글
| [AWS] 자바코드없이 REACT 에서 RDS 에 있는 데이터 가져오기. 진짜 AtoZ (0) | 2022.11.21 |
|---|---|
| [AWS] REACT 와 연결할 AWS RDS 만들기 (1) | 2022.11.21 |
| [JS] 공개되면 안 되는 secret key 를 .env 파일에 넣어놓기 (0) | 2022.11.15 |
| [Recharts] bar 를 floating bar 로 만들어 진짜 주식 차트처럼 그리기 (0) | 2022.11.14 |
| [PROJECT] Beggining of the Toy Project with TS (0) | 2022.11.11 |
Comments
