| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- nodejs
- React
- Troubleshooting
- MongoDB
- springboot
- github
- EC2
- 500
- MUI
- docker
- python
- javascript
- AWS
- error
- deploy
- Spring
- linux
- ngrok
- macbook
- Express
- fastapi
- webhook
- TypeScript
- js
- RDS
- Java
- axios
- AWS EC2
- Jenkins
- Github Actions
- Today
- Total
BEAT A SHOTGUN
[REACT] 한국전력공사 충전소 운영정보(신) API 사용하기(feat. Promise 에서 데이터 꺼내기) 본문
[REACT] 한국전력공사 충전소 운영정보(신) API 사용하기(feat. Promise 에서 데이터 꺼내기)
thovy 2023. 1. 1. 01:12한국전력공사의 전기충전소 openapi 를 사용해볼거다.
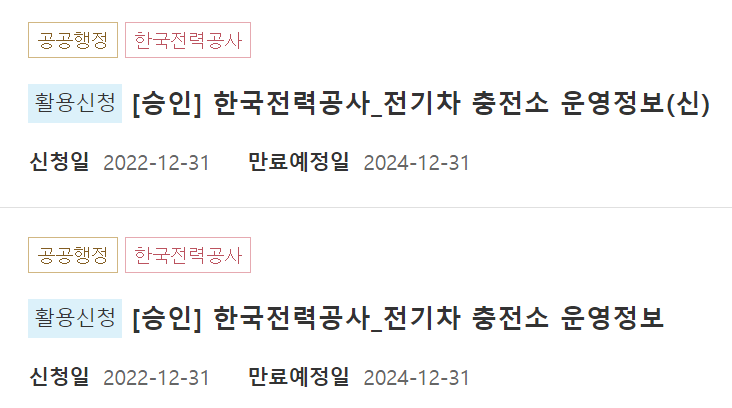
한국전력공사의 충전소 운영정보는 2개가 공공데이터포털에 공개되어 있는데,
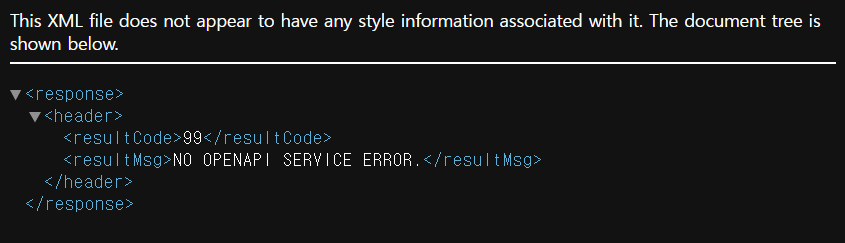
그중에 하나는 없어졌다. 서비스 종료되어서 api 요청을하면 99에러를 발생하며

이런 정보를 돌려준다.😡 개열받게 없어졌으면 없어졌다 해줘야죠... 3시간동안 뭔지 고민했자나요...

어찌되었든. 새로운 버전이 (신) 이 있으므로 그걸 이용하면 되는데, 문제는 Promise 를 돌려준다.
그래서 ! (빠밤)
우리가 받은 Promise 데이터 를 꺼내 활용하는 방법을 알아보자
환경: TypeScript React 그리고 axios 가 아니라 fetch 를 사용할 거임
그리고 당연히 api 인증 key 가 있어야 함
시작 👊

일단 CORS 에러 가 나기 전에 proxy 설정해주자.
package.json에서 우리가 요청할 api 주소를 적어준다.
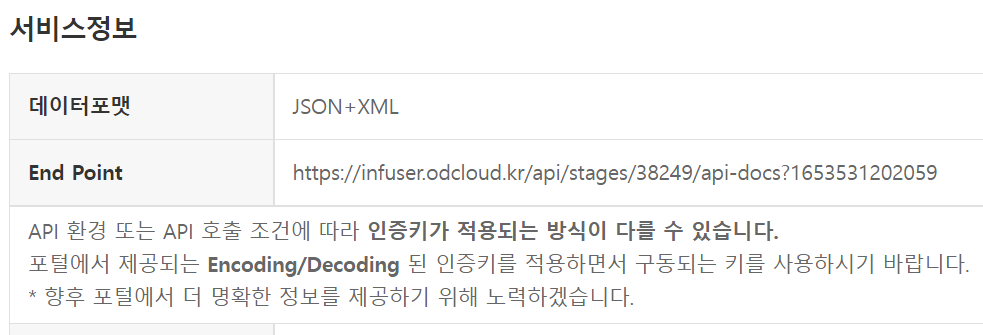
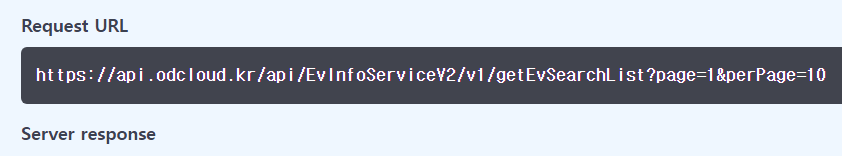
❗❗❗❗❗ 주의할 점은 EndPoint 가 저기가 아니다.api(신) 은 swagger 를 지원하고 있는데 swagger 로 요청을 날려보면

이렇게 나온다. Endpoint 가 다르다. 주의하자
언제나 사람들은 실수를 하기 마련이다.
나도 이런 실수하지 않도록 꼼꼼하게 살피자!
- 올바른 주소인
https://api.odcloud.kr/api/EvInfoServiceV2/v1/getEvSearchList를 모두 proxy 에 적어줘도 좋고, /api ... 부분은 fetch 를 날릴 때 적어도 된다. (아직은 요청할 주소가 한 군데라 이렇게 적지만 나중에 요청할 다른 곳이 생긴다면, proxy middelware를 사용해야한다.)
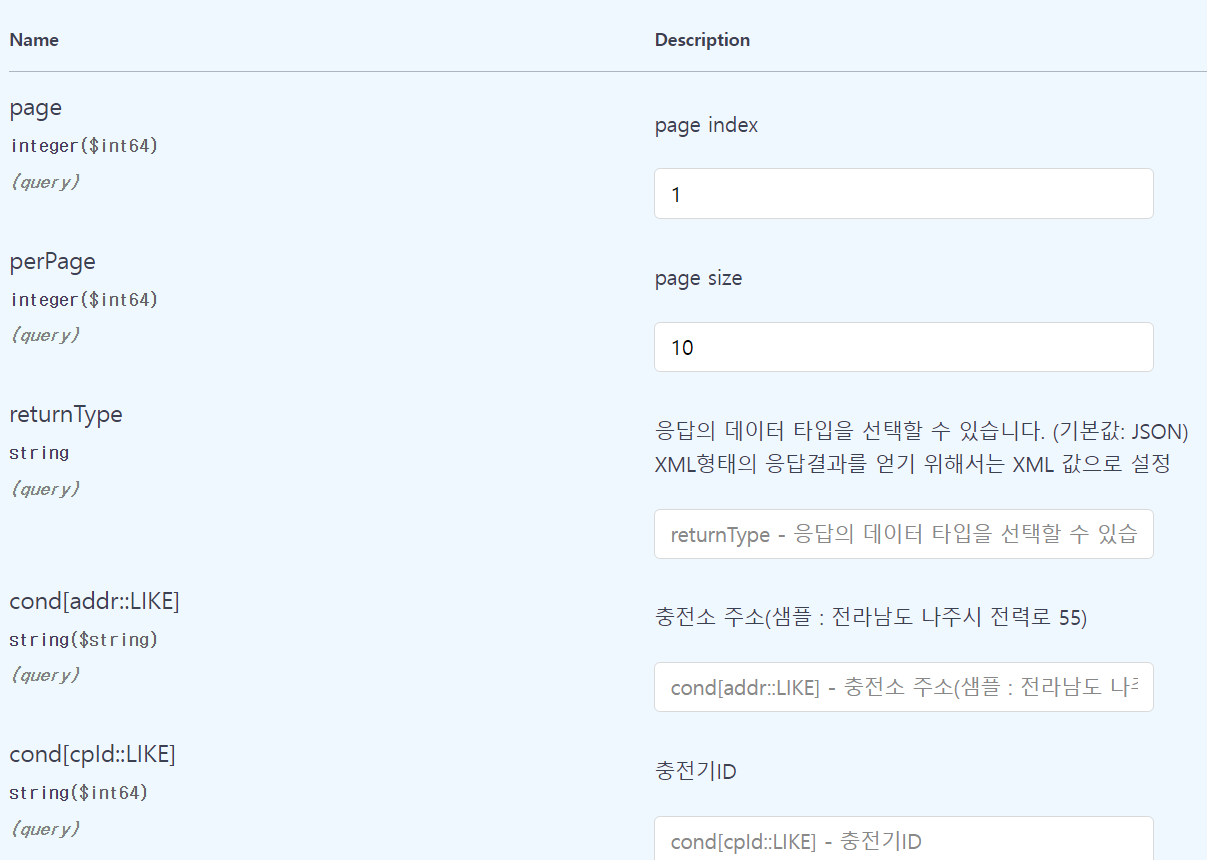
이제 컴포넌트에서 fetch 를 이용해 요청해보자.

이 중에서 필수 요소는 serviceKey 와 page, perPage 이다
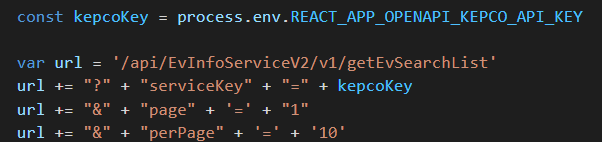
serviceKey 는 env 에 넣어놓고 ( env 에 api key 넣기 )
fetch 를 보낼 때 사용할 url 과 합쳐주면 되겠지?
대충 완성된 모습은

이런식이 될 거다.
너무 대충 만들었지만 요청이 잘 되는 지만 보려고 하는거니께.
fetch 메서드 만들기 ❗
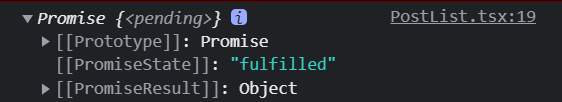
fetch 를 이용해 GET 요청을 한 뒤, response.json() 으로 출력하면 Promise 를 반환해서 매우 당황했다.

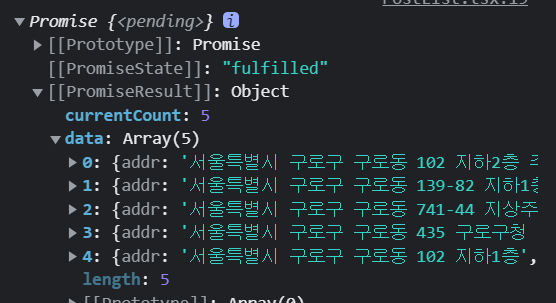
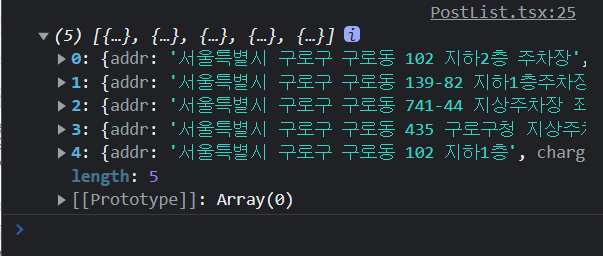
데이터는

여기에 들어있다.
어떻게 꺼내지?
async function getlist(){
await fetch(url,{method:'GET'})
.then((response)=>console.log(response.json()))
.then((data)=>console.log(data))
}라고 하면 undefined 가 나온다 ❌

then 도 안 먹는 이런 상황에선async 와 await 와 함께 함수를 분리해보자.
async function getList(){
const list:any = await fetch(url,{method:'GET'})
return list.json()
}
async function parsedList(){
const parsedList = await getList();
console.log(parsedList.data)
}그러면 이제 잘 가져올 수 있다.


참고: js 로 비동기 처리 방법
끝
이제 이 친구들을 페이지에 뿌려주려면 map 을 돌려야하는데
주의할 점은
"promise" 는 "map" 을 기다려주지 않는다.는 걸 감안하고 코딩해보자.
그건 다음에.
'TROUBLESHOOTING' 카테고리의 다른 글
| [TROUBLESHOOTING] MongoDB Cluster Database 등록 에러 (0) | 2023.01.17 |
|---|---|
| [TROUBLESHOOTING] tsc --init ''tsc'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는배치 파일이 아닙니다.' (0) | 2023.01.04 |
| [REACT] html script 에 .env 사용하기 (0) | 2022.12.29 |
| [DOCKER] Docker access token 만들기 (0) | 2022.12.25 |
| [TROUBLESHOOTING] Github Action 을 이용한 build 에서 CI Error 가 날 때 (0) | 2022.12.23 |
