| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- RDS
- Troubleshooting
- webhook
- 500
- EC2
- MUI
- nodejs
- linux
- springboot
- TypeScript
- github
- Java
- fastapi
- MongoDB
- Jenkins
- docker
- python
- ngrok
- axios
- macbook
- Github Actions
- error
- React
- AWS
- Spring
- AWS EC2
- Express
- deploy
- javascript
- js
- Today
- Total
BEAT A SHOTGUN
[PROJECT] Beggining of the Toy Project with TS 본문
일단
프론트엔드 사용 기술
- ts
- react
- axios
- MUI
시작이 반이다. 일단
시작
설치
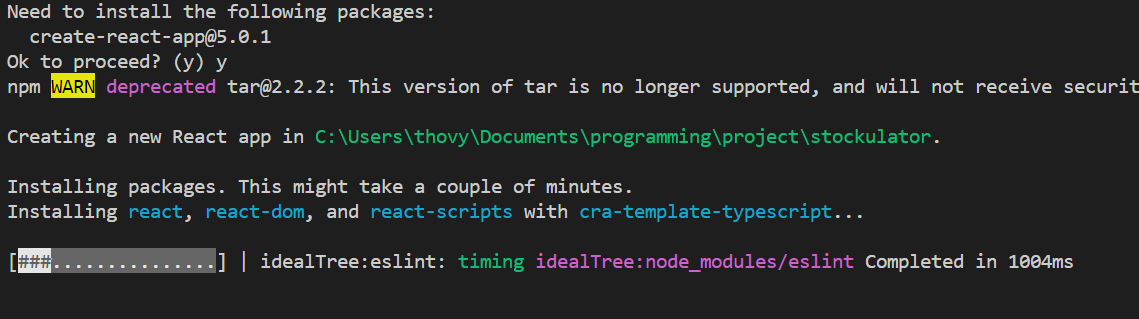
npx create-react-app myapp --template typescript를 입력한다.
설치는 2분정도 걸린다.
최소 5분임npm start하면 여느 리액트 프로그램처럼 리액트 화면이 잘 켜진다.중요한 건
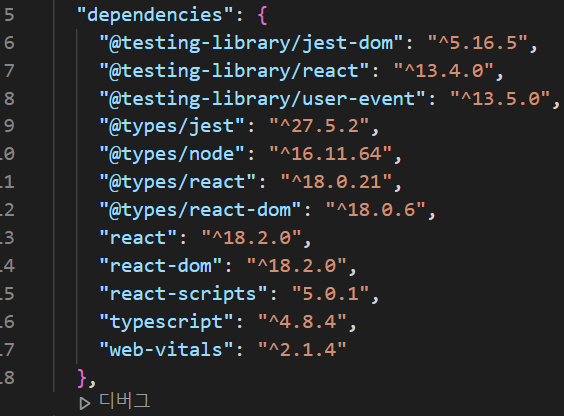
 파일이 모두
파일이 모두 tsx로 만들어졌다는 것!typescript도 설치되어 있다!
주식 API 신청하기
한국투자증권의 주식 API
한국투자증권의 주식 API 를 사용할 거다.
한국투자증권의 API 는 책도 있다. (파이썬으로 되어있지만)
그만큼 API 완성에 공을 들였다~ 고 볼 수 있겠지?
일단
서비스 이용 신청하기

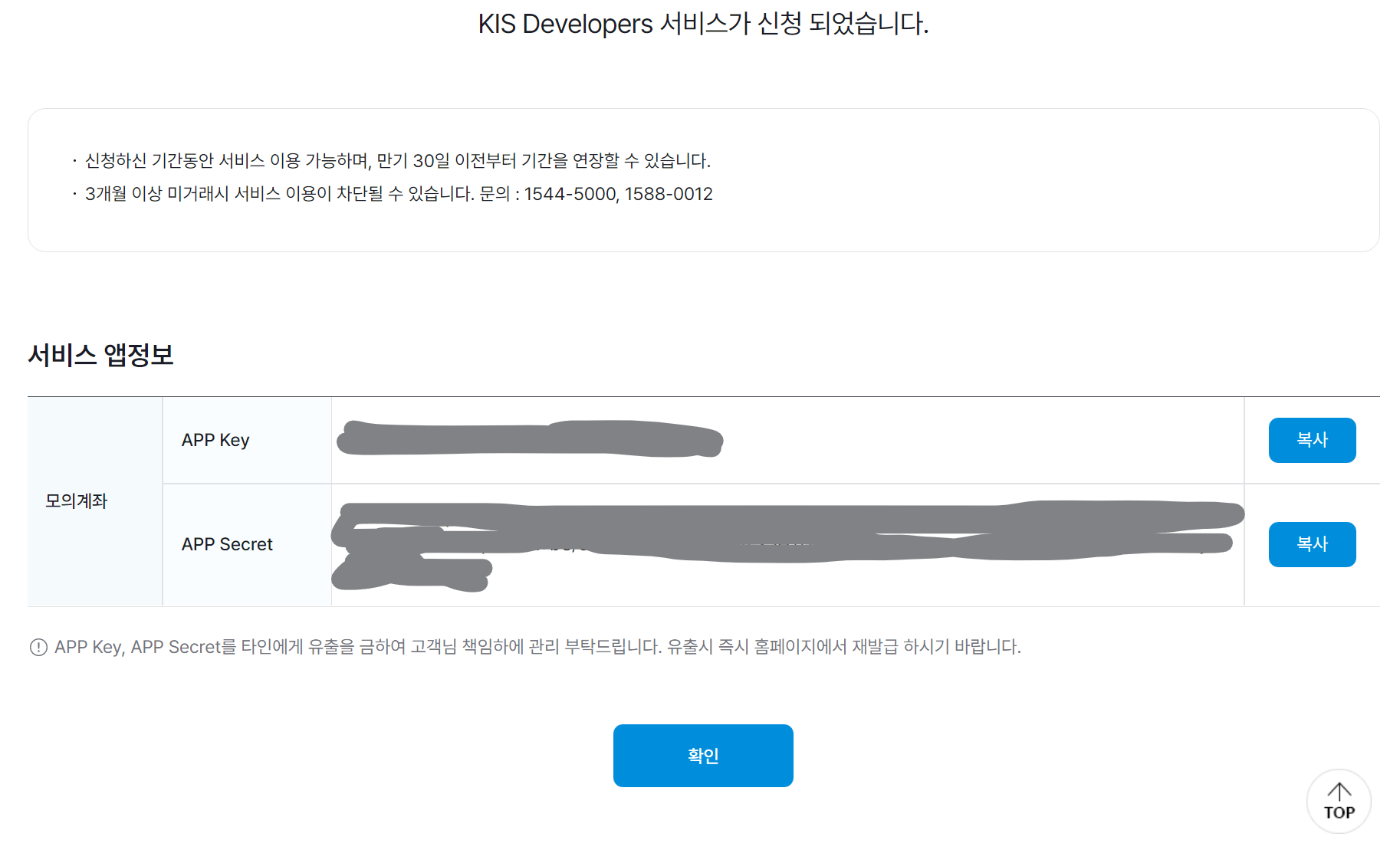
APP KEY 를 받자.

APP KEY 를 이용해 token 을 발급받고, 다른 요청에 token 을 담아 보내야 데이터를 받아 올 수 있다. 나는
axios를 사용할거기 때문에cosnt [token, setToken] = useStates("")
axios.post("https://openapivts.koreainvestment.com:29443/oauth2/tokenP",{
"grant_type": "client_credentials",
"appkey":"나의 APP Key",
"appsecret":"나의 APP Secret"
})
.then((response)=>{
setToken(response.data.access_token)
})
.catch((error)=>{
console.log(error);
})
라고 하면 `token` 에 받아온 `token` 이 담기겠지
4. token 을 담아서 주가를 요청해보자
```ts
axios.get("https://openapivts.koreainvestment.com:29443/uapi/domestic-stock/v1/quotations/inquire-daily-price",{
headers:{
"Content-Type":"application/json;charset=UTF-8",
"authorization":`Bearer ${token}`,
"appkey":"나의 APP Key",
"appsecret":"나의 APP Secret",
"tr_id":"FHKST01010400",
},
params:{ // 주가를 조회할 회사의 정보
FID_COND_MRKT_DIV_CODE:"J",
FID_INPUT_ISCD:"005930",
FID_PERIOD_DIV_CODE:"D",
fid_org_adj_prc:"0000000000"
},
})
.then((response)=>{
console.log(response);
setCurrentPrice(response.data.output[0].stck_clpr)
})
.catch((error)=>{
console.log(error.response);
})
여기서 param 으로 보낼 때 어떤 걸 보내야하는지는 한국투자증권의 api 교과서를 참고해보자
- 요청하면
하지만 순순히 될 리가 없지..🤦♂️

ERROR ❌
토큰 받기 실패
단순히 axios 를 이용해서 요청을 보내면 이런 에러가 발생한다.

CORS 에러다
우리가 접근할 openapivts 에서 localhost:3000 의 요청을 막고 있는 거다.
그럼 우리 localhost:3000 대신 proxy 를 설정해서 openapivts 에서 요청하도록 해보자.
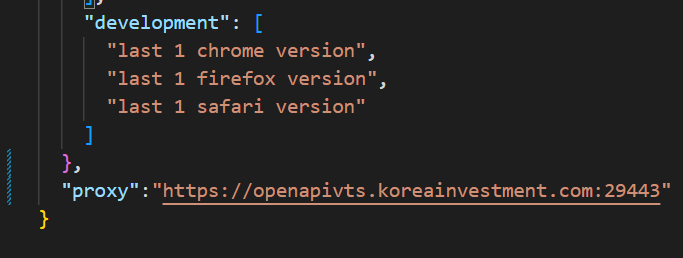
proxy 설정
package.json에proxy를 설정해준다.
proxy에서 주소를 앞 주소를 설정했기 때문에 뒤에axios를 사용하는 함수에는path만 적어주자.
npm start 를 다시 해야한다.
요청이 잘 된다.

오늘은 여기까지 🙂
훨씬 더 많은 진전이 있지만, 적는 게 쉽지 않다.

'PROJECT' 카테고리의 다른 글
| [JS] 공개되면 안 되는 secret key 를 .env 파일에 넣어놓기 (0) | 2022.11.15 |
|---|---|
| [Recharts] bar 를 floating bar 로 만들어 진짜 주식 차트처럼 그리기 (0) | 2022.11.14 |
| [PROJECT] SpringBoot 에러 수집 sentry.io 적용하기 (0) | 2022.10.28 |
| [SPRING] FOR 를 이용해 SQL문으로는 닿을 수 없는 ENTITY 내부 검색하기 (0) | 2022.10.27 |
| [REACT] react-router 를 이용할 때 component 로 props data보내주는 방법 (0) | 2022.09.13 |
